今やサイトを閲覧する人の7~8割は、スマホからです。
なので、ほんとはサイトをパソコン用とスマホ用の二つのファイルを作って
端末によって振り分けるのが一番いいんです。
そうすれば、ボタンやリンクをスマホ用に大きく、間隔をあけてつくることができるし
余計なFLASHを省いたり、モバイル用に文字の分量を少なくもできます。
でも実際のところ、二つファイルを作ると手間がかかるし、業者に委託していたらお金も倍かかってしまいます。
なので、PCサイトもスマホサイトも同じファイルっていう場合が多いです。
WordPressの場合、予めそのように作られてるテーマばかりだし、
htmlサイトでもcss3で端末の大きさによってモバイル用に見え方の調整ができます。
html5で作成する際には注意が必要
ワードプレスではない、htmlサイトの場合ですが
html5ってすっごく多機能というか、使えるタグの自由度が高くなってラクなんだけど
画像が多いセールスレターを作った際に不具合が生じました。
画像の上に画像が来たり、文字の上に画像が来たり
なんか変な感じに崩れてしまって。
原因を調べたんだけど、通信状態もいいはずだし、cssにおかしなところはないし。
で、知り合いのデザイナーさんに相談したところ、html5だからじゃない?と。
それで、DOCTYPEをhtml4に変更したら、不具合が解消されました!
ほんとにhtml5が悪かったのか、はっきりしたことは分からないけど、それ以来、画像の多いセールスレターやランディングページには使わないようにしてます。
自分のスマホではちゃんと見えてたとしても、別のスマホで見ると崩れてたりするので、自分ではなかなか気付きにくい。
しっかりとチェックしてください。
LPの場合、大変な機会損失になってしまうから、要注意です。
FLASHは対応してない
よくコンサルタントの方から受けるご相談の中に、「お客様のサイトをかっこよくしたいので、frashを使いたい」
というのがあります。
確かにFLASHはパソコンで見るとかっこいいんですが、残念ながらモバイル端末には対応してないことが多いです。
つまり、スマホからは「見れないページ」になってしまうのです。
こういうページを安易に作ってしまうと、モバイルSEOに深刻なダメージを与えることになります。
モバイル端末で再生できない動画(Flash など)を、ページの重要なコンテンツとして使用することなどが考えられます。ユーザーが快適に利用できないモバイルページは、モバイル検索結果のランキングが下がったり警告が表示されたりします。
google search consoleより
文字が小さすぎる・テキストリンクが近すぎる
PCやタブレットは画面が広いので、多少文字が小さくても読めるし、むしろ小さな文字のほうがセンス良く見えます。
でも、スマホの大きさは横幅320~750ピクセルです。
文字が小さいと読めない!
あと、テキストにリンクを貼ってると、タップし辛いです。
スマホサイトは、
・画面が小さい
・指で操作
ってことを頭に入れて、文字にリンクを貼るときは前後の間隔を十分あけることを意識してください。
モバイルフレンドリーテスト
googleがモバイルフレンドリーテストというサービスを提供しているので、ここでチェックしてみましょう。

矢印のところにurlを入力します。
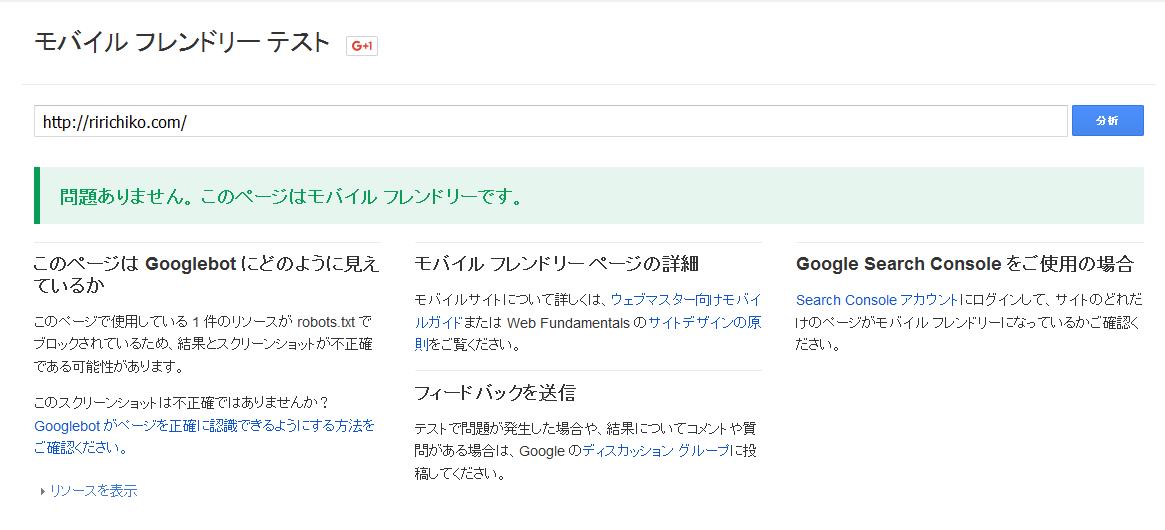
私のサイトのurlを入力してみました。
すると、

このように、問題ありません。と表示されました。
wordpressで新しいテーマを入れたいときは、念のためテンプレートの URL をコピーしてモバイル フレンドリー テストに貼り付け、モバイル フレンドリーであることを確認したほうがいいかもしれません。
だいたいどのテーマもモバイルフレンドリーを意識して作ってるはずですが、たまに意識してないテーマもあるようなので。
Search Console
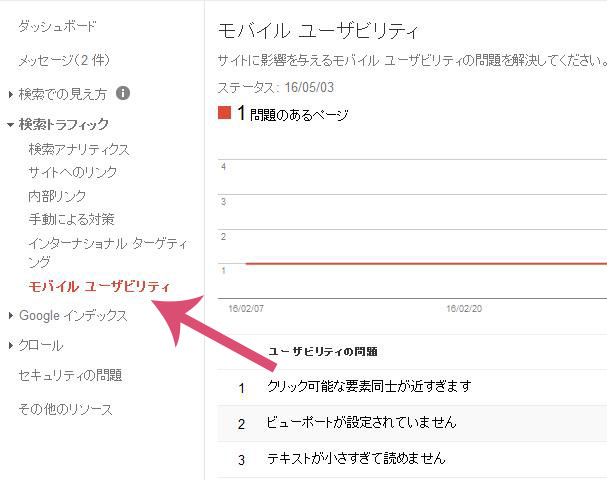
google Search Consoleで「検索トラフィック」のなかに「モバイルユーザビリティ」というのがあります。
ここで具体的にサイトを調べることができます。

私の場合、1ページだけ、「サイトに影響を与えるモバイル ユーザビリティの問題」があると出てしまいました。
どのページかと思ったら、メルマガのLPでしたw
そういえば自分のLPはレスポンシブ対応してなくて、デザインも古臭かったので変えようと思いつつ、自分のことは完全に後回しになってたんでした。
LPを作り替えようと思います。
チェックはすぐにできるので、是非やってみてください!
でもまぁ、モバイルフレンドリーなサイトはだいたいのサイトでできてると思います。
でもいくらモバイルフレンドリーでも、これはやめてほしいなってことがあります。
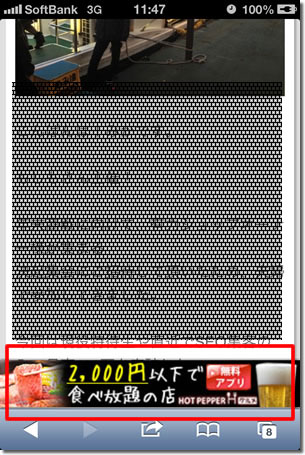
邪魔なとこに広告を貼らないでください

スマホでサイトを見ると、下のほうにちかちかと現れる広告。
これ、ほんと迷惑だからやめてほしい!!
スクロールしても画面から消えないしw
ワードプレスの場合、スマホ用広告として設定できるテーマが多いんだけど
どこで設定したらこのサイト下の広告がでるんだろう。
スクロールしようとしたらうっかりクリックしてしまって、イラッってくるんだけど。
こっちは目的があってあなたのサイトにたどり着き、記事を読んでるわけですよ。
でも、ただでさえ小さい画面なのに広告だらけで、指で操作しないといけないからすぐ誤クリックしてしまって、本題の記事が読みづらい!!
それが狙いなんだろうけど、アフィリエイトで少しでも稼ぎたいって気持ちが見えてしまうと、なんか冷めてしまうのはきっと私だけではないはず。
私はそういうときはもう別のサイトに行っちゃうけどね。鬱陶しいから。
私ももちろん、アフィリエイトはしてるけど、誤クリックを誘うような姑息な真似はしません!!
アメブロとか、ブログ主の収入にならないのに広告がひどくて、呆れてしまう。
この記事は必見です!!
⇒アメブロの広告の多さに度肝抜かれた!これだから無料ブログは嫌なんです・・・
ここまでくると、モバイルフレンドリーどころの話ではない。
ブログやってる皆様、お気を付けください!
