WordPressを使い始めてからというもの、テーマをコロコロ変えていた私ですが、ここしばらくバズ部のXeoryを使い続けてます。
デザインがイマイチだと思うけど、
・CTAを記事ごとに変えられる
・nofollow noindexがクリックひとつでできる
・記事ごとにレイアウトを設定できる
というように、メリットが多いテーマだから他のに乗り換える気にならないんです。
あと、最近いろんな人がアルバトロスというテーマを使ってるので、天邪鬼な私は逆にxeoryを使い続けようって思ってるわけです。Xeoryのカスタマイズに関する記事もいくつか書いてるしね。
とはいえ、アルバトロス使ってみたいなぁ(笑)
でも今日はXeoryをより快適に使い続けるために、カスタマイズ記事をアップします。
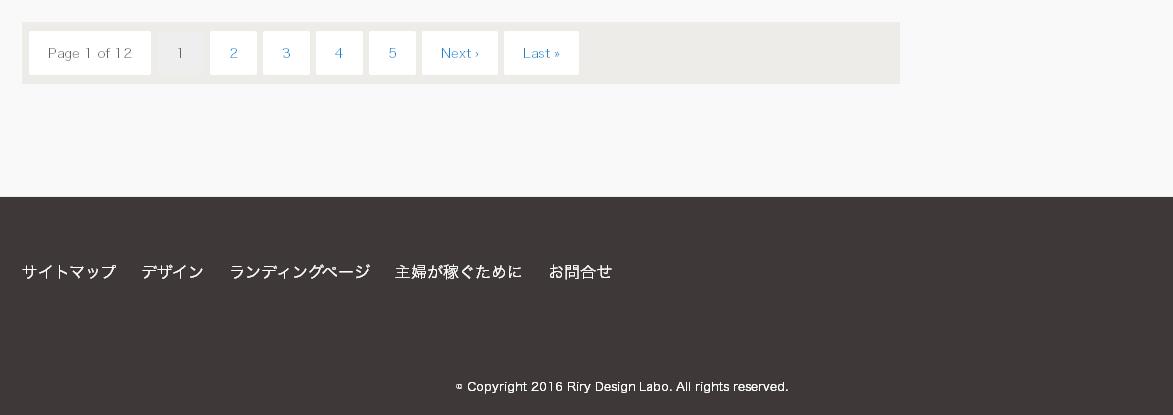
私が最近一番どうにかしたい部分は、フッターでした。
なにもしなかったら、こんな状態。

これではせっかくサイトマップとかのフッターメニューを置いてても、なんだか目立たないし、誰もクリックしてくれませんよね。
全体的に締まりがないし、文字も小さい。
ここに色を付けて文字の大きさをもうちょっと大きくするだけでだいぶよくなるんじゃないでしょうか。
フッターをカスタマイズするCSS
プラグインのjetpackを入れてるなら、外観にCSS編集というのがあるので、そこに以下のCSSを記述してください。
入れてない場合は、style.css の一番最後に記述してください。

body.color02 .footer-01 {
background: #3e3939;
color: #ffffff !important;
font-size: 16px;
}
body.color02 #footer {
color: #ffffff !important;
}
body.color02 #footer a {
color: #ffffff !important;
}
body.color02 .footer-02 {
background: #3e3939;
color: #ffffff !important;
font-size: 16px;
}
body.color02 .footer-02 {
border-top: 0;
}
簡単に説明しておくと
footer-01はフッターメニューが書いてある場所のこと。
footer-02はその下のコピーライトの記述をしてるところ。
body.color02というのは、この部分のカラースキームを設定してるクラス名で、これが抜けると色が変わりません。
そして、!important を付けないと、私の場合色が変わりませんでした。
!importantとは?
cssって、同じ要素に対してスタイルを何個か指定してたとしたら、後から設定したスタイルが有効となります。
でもスタイルの値の記述の後に !important をつけると、優先してスタイルが適用されます。
だから、もしcssでスタイルを指定してるのに変わらない場合は、!important をつけてみるといいかもしれません。
話はそれましたがこのように色が変わります。
色はお好みの色にしてください。
ちょっと締まりが出ましたよね♪

ちなみに、コピーライトのセンタリングをする場合は、css編集にこれを付け加えてください。
.footer-02 .footer-copy {
text-align: center;
}
ではでは。今日は簡単でしたがこれまで~

リクエストです。
いつも拝見して、役立たせていただいています。
お問い合わせが重くて送信できなかったのでこちらで失礼します。
XeoryBaseを使い、子テーマを作ってデザインカスタマイズをしています。
個別記事内のデフォルトのソーシャルボタンのデザインがとても嫌なのですが、こちらのブログのソーシャルボタンのデザインが凄く素敵だなぁと思っております。
(タイトル、アイキャッチ画像下に出ているTwitter、Facebook等のシェアボタンです)
もしよろしければカスタマイズ方法の記事を記載いただけないでしょうか?
デフォルトのソーシャルボタンになっています。
single.php内のではなくこちらのブログにあるようなデザインで表示させたいです。
お忙しいところ恐れ入りますが、よろしくお願い致します!
記事のリクエストありがとうございます。
今、制作案件をたくさん抱えていて、記事がなかなか書けない状況です。
そのカスタマイズに関する記事もいつか書こうと思いますが
とりあえずこのプラグインで大きなソーシャルボタンを設置できるので
やってみてください!
VA Social Buzz