だいぶ前に、Xeoryのヘッダー部をフルワイドのスライダーにするという記事を書いたんですが
[kanren postid=”902″]
情報が古く、コードなども適当なので、もう一度書きたいと思います。
まず、ヘッダーに普通に画像を入れたいときはこちらの記事をご覧ください。
[kanren postid=”1405″]
[ad]
で、子テーマを使ってる場合、header.phpを書き換えるので親テーマに切り替えてheader.phpを編集するか
header.phpをダウンロードして編集してください。
phpなので、どうせ更新してもこの部分はスタイルシートのようにカスタマイズ部分だけを残すことができないので、親テーマの方でやってもいいかと思います。
Master Sliderで簡単にスライダー追加
まず、Master Sliderというプラグインを入れます。
Master Sliderの編集画面を開いてCreate New Sliderというボタンをクリック。

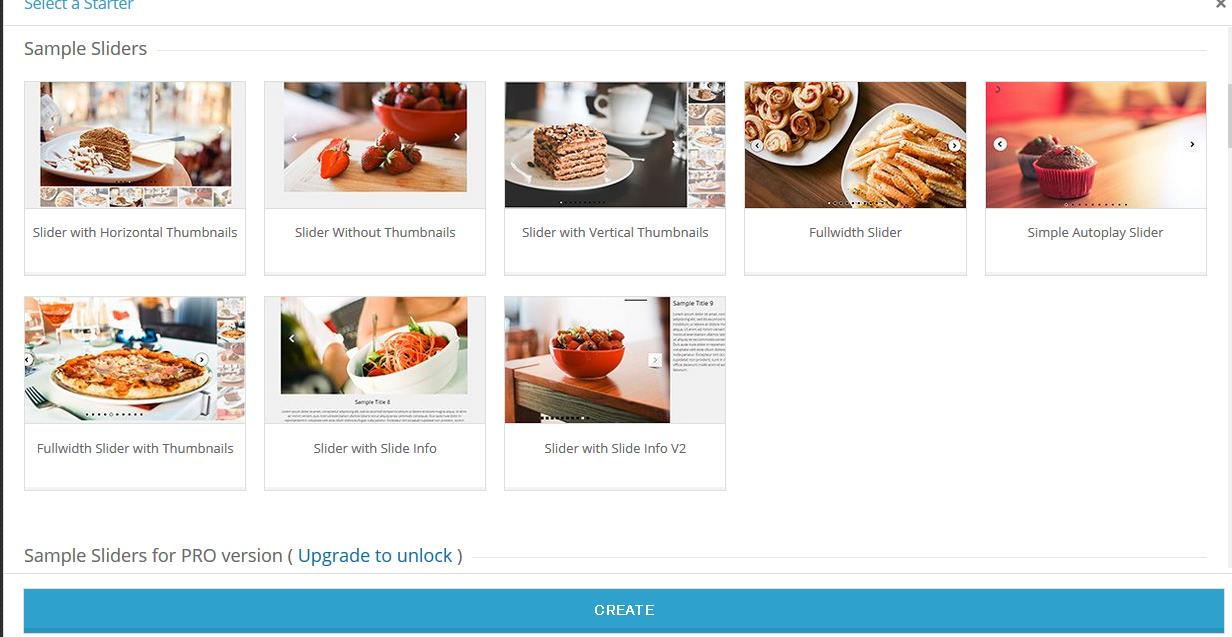
すると、スライダーの種類を選ぶ画面になるので、好きなのを選びます。

フルワイドがよければFullwidth Sliderを選ぶか横にサムネイルを並べたかったらFullwidth Slider with Thumbnailsを選びます。
もちろん、コンテンツの幅とそろえることもできます。
PROバージョンだと有料になります。
選んだら、一番下のCREATEというボタンをクリックします。
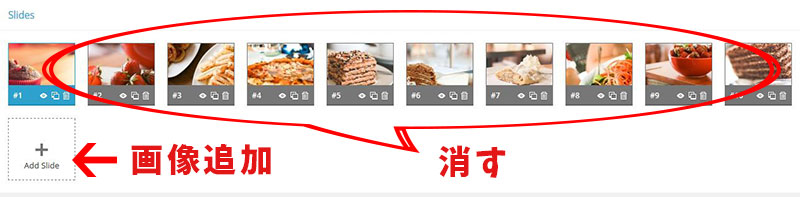
ずらっとサンプル画像が並んでるので、ゴミ箱に入れ、Add Slideで画像を追加していきます。
画像を設定したら、一番下のSave Changesで保存してください。

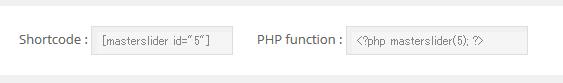
この保存ボタンの上に、ショートコードが表示されてます。
Master Sliderの偉いところは、ショートコードとPHP用のコードを用意してくれるところです。

固定ページや投稿ページにスライダーを設置するときは、ショートコードを貼りたい位置に貼ります。
phpのファイルに設置するときは、PHP functionのコードを貼りたい位置に貼ります。
今回はheader.phpに貼るので、PHP functionのコードを貼ります。
位置はここです。画像のコードの代わりにこのコードを貼ります。
<header id="header" role="banner" itemscope="itemscope" itemtype="http://schema.org/WPHeader">
<div class="wrap">
<div class="headercenter">
<!-- ここに画像のURLを入れる -->
<img src="http://riri-info.xsrv.jp/wp-content/uploads/2017/03/headersample.jpg">
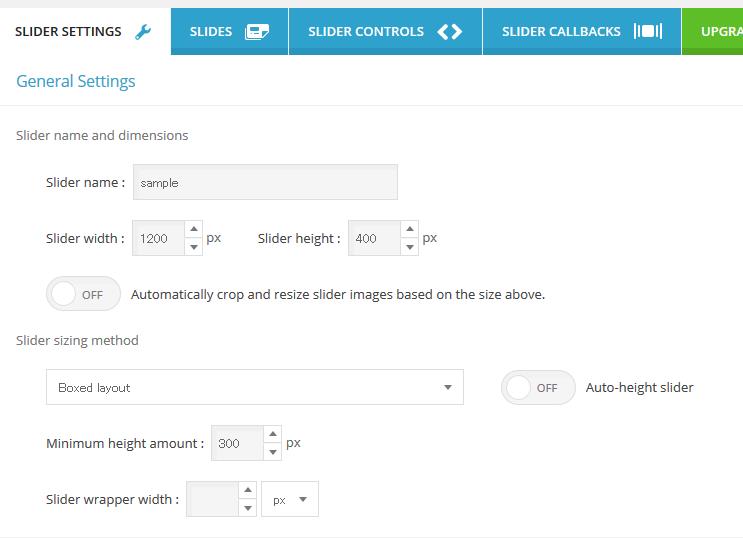
コンテンツ幅とそろえたいときは、Custom Sliderというのがあるので、それをクリックし
幅を1200にして作成してください。サンプルのものはちょっと幅が狭いので、変な感じになってしまいます。

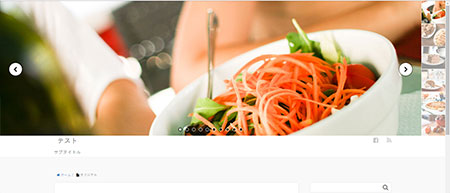
ヘッダーがフルワイドの表示

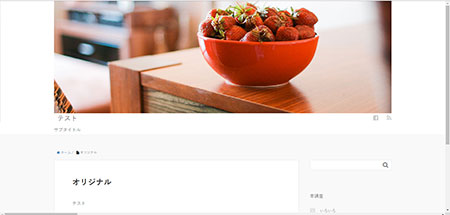
ヘッダーがコンテンツ幅の表示


待ってました♪
新しい記事、ありがとうございます。
試してみます!