私の制作物についての記事を書かせてもらいます!
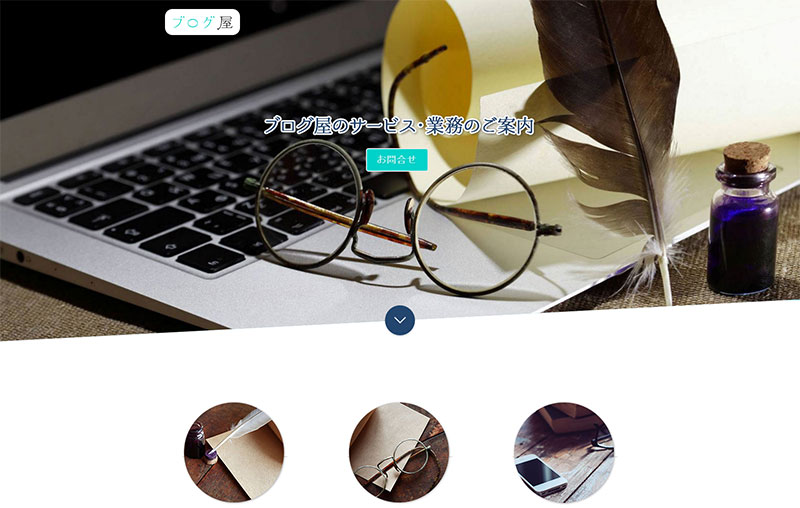
先日、1億PVを叩きだすブログのプロ波多野義親さんが運営する「ブログ屋」のサービス・業務のご案内のページを作成させていただきました。
とても光栄なことです!
今回、波多野さんと話して決めたテーマは「一流ホテルのような高級感」。
サービス一覧ページで、どれだけ高級感を出せるのだろうか。
いろいろと工夫が必要だなと、私の中のデザイン魂に火が付きました。(おおげさ)
みんなと同じはダメ!
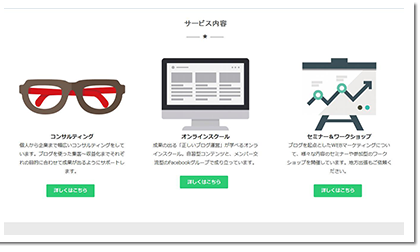
最近、ご自分のサービス一覧のページを作ってる方が多いですね。
私ももちろん作りました。
⇒サービス一覧
ブログマーケッターの松原潤一さんのサービス一覧ページをお手本に作ったんです!
⇒松原潤一さんサービス一覧
で、気付いたらこういうデザインばかり見かけるようになりました。
だから波多野さんのサービスページは、頭一つ抜けた感じにしたい!!と思いました。
工夫したこと
高級感のある高品質な画像
まずは、みんなやってるフラットデザインですが、イラストではなく、高級感のある画像を使うことにしました。
これは波多野さんみずから用意していただきました。

cssで斜めに
ヘッダーの画像も、画面の幅いっぱいにしてcssで斜めに切り取ると、洗練された感じになります。

斜めデザインは、ヘッダーとフッターに使いました。
背景色
全体的な背景色は、重厚な感じのダークな色にしようと思っていたんですが
背景が暗いと、見やすいように文字色を白にしても、どうしても文字が見にくくなるんですよね。
なので、背景色は白を基準に、各メニューで大人が好む色を使いました。
アニメーション
スクロールすると文字やイメージが現れるアニメーションもcssで指定。
ポンポン飛び出すようなポップなものではなく、スッと現れる上品な動きにしました。
フォント
フォントも、google web fontを指定。
見出し文字も、デザイナーの前田さんが作られたロゴに近いものを選びました。

フォントは大事です!
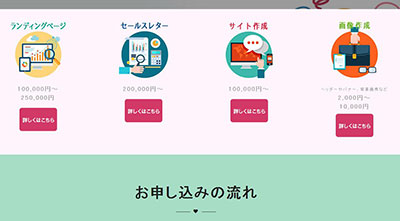
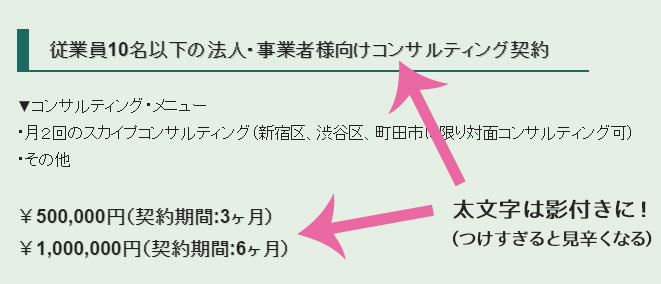
各サービスの金額を、最初赤の影付きにしてたんですが、波多野さんのご要望で、黒の太文字に。
上品な方なので、金額をビビッドな色で目立たせたくなかったのでしょう。
配慮が足りませんでした。
ご要望通り、金額は黒の太文字にしましたが、さりげなく影を付けることで高級感を演出したつもり。

苦労したこと
今回、とても苦労したのは、まずサーバーの問題でした。
WPXという、ワードプレスに特化したサーバーでいろいろと制限があり、ドメイン直下にサブディレクトリを置くことができませんでした。
でもサーバーのサポートの方と何度もやり取りして、やっとドメイン直下にディレクトリを設置!
サブディレクトリにはwordpressを設置できないということだったので、サービス一覧はhtmlで作りました。
ワードプレスをカスタマイズするよりも、htmlでゼロから作るほうが好きなので、それはよかったんですが
次の問題が。
フォームです。
ワードプレスなら、フォームの設置は簡単です。
contact7という、プラグインでお手軽にできます。
でも、普通のhtmlサイトだと、サーバーにcgiを置かなくてはいけないんですね。
これがうまく動いてくれるといいんだけど、動かないときが途方に暮れる。
サイト作成を仕事にしてるので、フォームを設置するための基本的な知識は当然私にもあります。
フォームプログラムは一般に、メール送信を担当するPHP/CGIと、HTMLからPHP/CGIへフォームのデータを引き渡すJAVASCRIPTで構成されてるので、
HTMLにJAVASCRIPTの読み込み(<script>タグ)を追加、<form>のactionにPHP/CGIのファイルへのパスを指定、<form>内の<input>等入力用のタグにnameを指定、あとはPHP/CGIの所定の場所に送信先などのオプションを書き換えてアップし、パーミッションを設定すればいい。
でも、今回はなぜかできない!
cgiのプログラムがいけないのか、サーバーの問題なのか・・・
もしや・・・と思ったけど、やっぱりサーバーの問題でした。
cgiの設置自体、できるサーバーとできないサーバーがあります。
で、やっぱりwpxはできないとのこと。
でもできないからってあきらめるわけにはいきません。
めっちゃ格闘した末、解決!
格闘のなかで、今回、こちらの力を借りました。
メールフォームプロCGI
ここのマニュアルは、ほんとに親切でわかりやすい。
この和田憲幸さんというプログラマーのファンになりました。
マニュアルにも遊び心いっぱいで、読みやすかった!
今回のような、サイトの中の一区画を作るだけの仕事でも、いろんな試行錯誤があります。
でもこういうことをテンプレ化してしまうと、作業自体は早くなるけど、全部似通ったものになってしまう。
だから、私はテンプレ化することはありません。
唯一無二を目指してるので・・・
お金をもらって作るからには、妥協せず、クライアントのご要望を上回るものを作りたいというのが、私の仕事への思いです。(ヒュー!!)
たまにこうやって制作物の紹介していきます!