以前、まだまだワードプレスのカスタマイズ初心者だったころ
カスタマイズを紹介してるブログをいろいろと参考にしていました。
でも大抵、そこに書いてある通りにやっても、うまくいかないんです。
そりゃそうだ。
テーマによって、使われてるclassやidの名前が違うんだもん。
違う名前でcssを編集してもデザインが変わるわけがない!!
そんなことすらわからなかった、ド素人でした。
そこで一度ブログ主さんに、どうしてもやりたいカスタマイズについて質問したことがあります。
「この部分をこう変えたいんですがどうしてもうまくいきません、どうしたらいいのでしょうか?
お忙しいと思いますが、お手すきの時に教えていただけたらありがたいです。」と。
で、返ってきた返事はこうでした。
「カスタマイズの知識があれば、できますよ。」
いやいや・・・(;´Д`)
そもそも会話として成立してないし、
カスタマイズの知識がないから、あなたのブログを参考にしているわけで・・・
教える気ゼロの上、迷惑そうな返信で、なんだかとてもショックでした。
だから私は心に決めたんです。
カスタマイズできるようになったら、質問にはちゃんと答えようと!
分からないところはできるだけ調べて答えよう。
それでも分からなければ分からないと言えばいい。
自分がされて嬉しいことを、人にもしていこうと!!(T T)
スポンサーリンク
[ad]
カスタマイズに欠かせないデベロッパーツール
そこで今日は、カスタマイズしててどこを変えたらいいのか、どこを見ればいいのか、さっぱりわからない・・・という迷える初心者の方に、便利なデベロッパーツールをご紹介しましょう。
知ってる人も多いでしょうがクロームの「要素を検証」というデベロッパーツールです。
デベロッパーツールの見方
まず、クロームでカスタマイズしたいサイトを開きます。
クローム自体をPCに入れてないなら、すぐに入れましょう!
⇒ダウンロードはこちら
で、クロームでサイトを開いたら、右クリックして「要素を検証」を選びます。

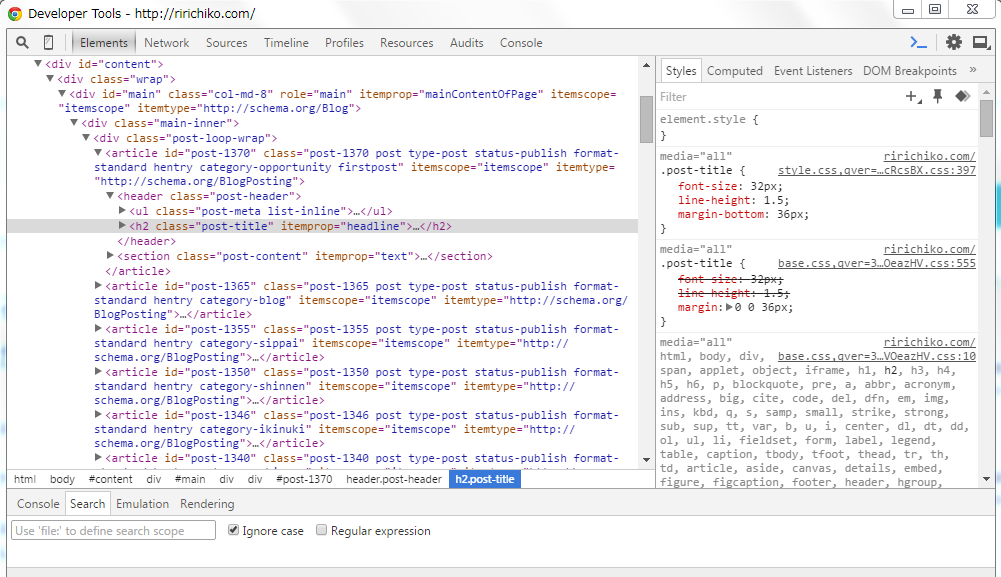
こういうのが開くと思います。
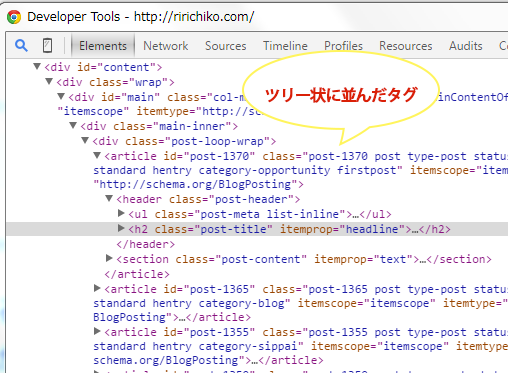
タグが上からツリー状に並んでいて、クリックすると下層部が出てきたり隠れたりします。
これ、タグの構成が視覚的にとても分かりやすいです。

虫眼鏡はめっちゃ使える!
で、このデベロッパーツールは機能が豊富すぎてとても一回じゃ書ききれないので、今回は私が一番よく使ってる機能を紹介します。
ワードプレスをカスタマイズするときって、どこでどのタグを指定してるのか、途方に暮れることがありませんか?
このグローバルナビの文字の大きさってどこで変えたらいいの~?みたいな。
私も最初、目的のタグをあてもなく探すという、途方もない作業をしていたものです。3日くらいかかることなんてザラでしたw
でも、このデベロッパーツールには、奇跡の機能があるんです!!
それがこの虫眼鏡!

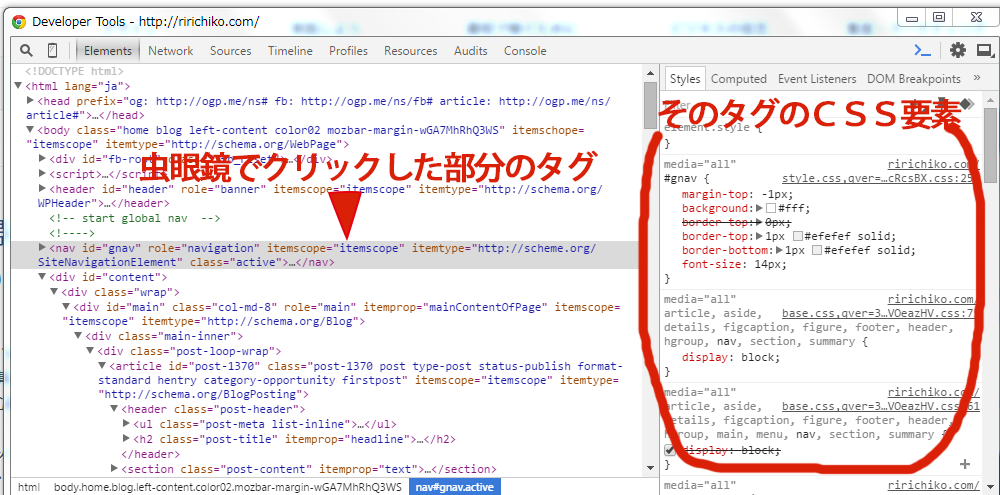
グローバルナビの部分をカスタマイズしたいなら、この虫眼鏡をクリックして、サイト上のグローバルナビをクリックします。
すると左のelementsのタブに選んだ部分のhtml要素が、右のサイドバーにcss要素が出てきます。

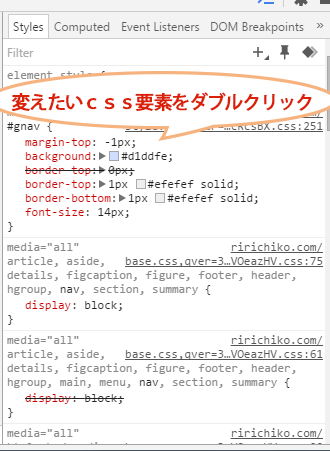
で、cssの各要素をダブルクリックすると、入力できるようになります。
そこに変更したいcssスタイルを入力していくんです。

たとえば色を変えたいなら、background-color:#f3f3f3; というように。
すると、サイト内の指定した部分の色が変わります。

このように実際にサイトがどう変化するのかを確認することができるんですね。
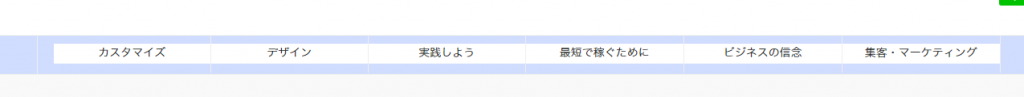
この場合、ナビゲーションの背景だけ変更しても、まだ白い部分があることがわかったので、この白い部分も虫眼鏡でクリックして、右のサイドバーで色を変更します。
backgroundのとこですね。

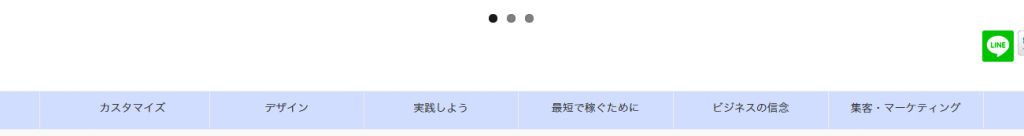
・・・すると

このように、色が変わりました。
で、ちゃんと変更されることが分かったら、実際にスタイルシートに記入していく。
cssは、最後に書いたものを優先して読み込むルールなので、スタイルシートの一番最後に書いたらいいです。
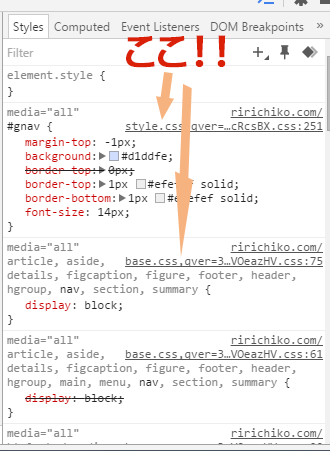
ちなみに、どのcssファイルを変更したらいいのかは、ここを見たらわかります。

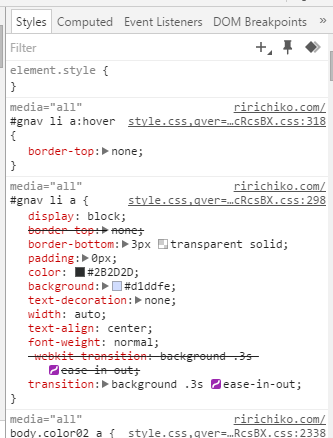
ちなみに、斜線が引いてあるcssスタイルは、何らかの理由で、指定してるcssスタイルが無効になっていることを表しています。
なので、css編集しても全然反映されないって時は、ここで確認して、どこに原因があるのかを探る必要があります。
大抵、そのcssファイルよりも優先されてるcssファイルがあるからなんですけどね。
今日はカスタマイズするときに、どのタグを編集したらいいのかを探す虫眼鏡を紹介しました!
これを覚えたら、ワードプレスの複雑なファイルの中から血眼になってカスタマイズしたいタグを探さなくてもよくなります。

こんにちは メルマガを楽しく読ませていただいています 私自身ブログを書いてはいますが男性に比べると主婦は殊に時間を取るのが難しいです
毎日睡魔との戦いに負けています(^▽^;)
ところで、以前りりちこさんがブログで松原潤一さんのブログマーケティングスクールを受けたことがおありだと書いてありましたよね?
私もとても興味があるのでその事についてお聞きしたくてメールいたしました