今日は、小見出しをわかりやすくカスタマイズします。
文章が長いと、基本的に読者はちゃんと読んでくれません。
知りたい情報はどこだ??と、ざざーーっと下まで目を走らせるだけなんです。
なので、流し読みしてもだいたい何が書かれてるのかわかるように、小見出しは絶対つけたほうがいいです。
小見出しをつけるときは、
<h2></h2>
<h3></h3>
<h4></h4>
このタグを使います。
スポンサーリンク
[ad]
Tiny MCE Advanced というプラグインを入れてる人は、文字とか文章とかの装飾をするためのツールバーの中に【段落】っていうのがあると思うんですが、そこから簡単にこのタグを出すことができます。
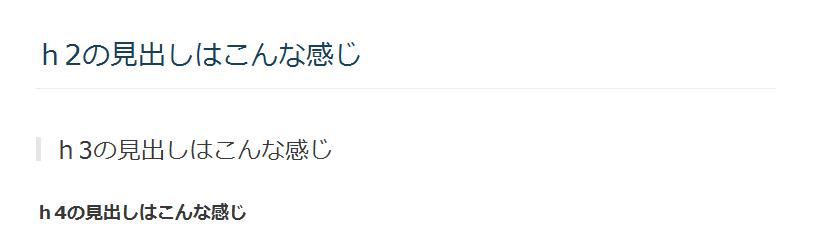
デフォルトの小見出しはこれなんですね。

地味ですよね~
カスタマイズするときはcss編集を使おう
で、今までのカスタマイズの説明で、私、ちょっと間違ってたというか非効率的なことをしてました。
xeoryは、カスタマイズしやすいように、はじめから【外観】に【css編集】っていうのがあるんですよね。
これにカスタマイズするとこだけ記述していけば、上書きされてブログに反映されるんです。
だから、cssを編集するだけならこの【css編集】に書いて保存しましょう。
しかも、このcss編集には、よく使うコードの説明が書いてあるんです。
だから、どのコードの値を書き換えたら変更できるってのが分かると思います。
カラーコードとか、マージンとか太さとか、自分なりにアレンジしてみてください!
このコードを書き込もう
では、今日書き込むのは以下のコード。
.single .post-content h2 {
font-size: 26px;
font-weight: bold;
background-color: #F8F6F2;
padding: 20px;
margin-bottom: 32px;
border-top: solid 1px #F4F3F0;
border-left: solid 6px #1cbec7;
border-right: solid 1px #F4F3F0;
border-bottom: solid 1px #F4F3F0;
}
.single .post-content h3 {
font-size: 22px;
font-weight: bold;
padding: 0 0 18px;
margin-bottom: 32px;
border-left: none;
border-bottom: solid 2px #1cbec7;
}
.single .post-content h4 {
font-size: 18px;
font-weight: bold;
padding-left: 14px;
border-left: solid 4px #1cbec7;
}
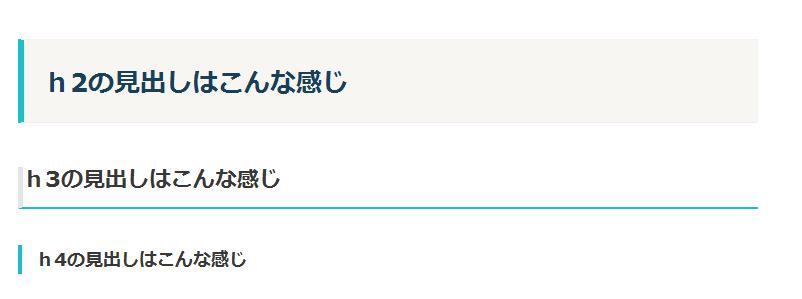
これでこのように変更されます。

見出しは目立ってナンボですからね。でも、あまり派手すぎるのも好きじゃないので、この程度にしておきました。
いろんなアレンジを楽しんでみてください。
もし変な風になっても、css編集を消せばデフォルトに戻るので安心ですw

拝見させていただいています。質問なのですが見出しを変える説明で、できたらもう少し細かい箇所が知りたいです。
style.cssを変更するのであってますか?
コメントありがとうございます!
説明不足で申し訳ありません。
外観のなかに、CSS編集っていうのがないですか?
そこに、コードを入力すると、style.cssが上書きされます。
直接style.cssを触らなくていいので、簡単に元に戻せるし
真っ白になったりする危険を防げます。
もしCSSの編集がない場合は、Simple Custom CSSというプラグインを入れたら、同じ手順でカスタマイズできますよ。
updateボタンを押すと403というエラーになって、/wp-admin/options.phpというアドレスになります。
もう一度enterを押すとwordpressのすべての設定というところに飛び、たくさん設定するページに飛びます
、、、素人で申し訳ないです。
よろしくお願いします。
なんとかできました。W3なんとかっていうプラグインをはずしたら治りました。
ブログ読みやすくて読ませていただいています。
今後ともよろしくお願いします。
お返事遅くなってすみません!
お役にたてず申し訳ないです><
エラー関係は、解決に時間取られますよね。
今後とも、よろしくお願いします!
こんにちは。
とても参考になりました。
Simple Custom CSSのプラグインの話を本文に盛り込んだらより良い記事になるかもしれません。
私は初心者でなかなかタグを綺麗にすることができなかったのですが、りりちこさんの記事を読んでSimple Custom CSSのプラグインを利用したらあっという間に出来ました。
余計なおせっかいでしたらご勘弁を。
くまごろうさん、はじめまして!
すごく嬉しいコメントありがとうございます!
励みになります。
そうですね。
Simple Custom CSSの説明を、近いうちに追記します。
ありがとうございます!
ピンバック: WordPressをXeoryで導入時参考にしたまとめ