久しぶりにカスタマイズ系の記事です!
今日はグローバルメニューをスマホ対応にする方法です。
xeoryをお使いの方は、もうすでにメニューはスマホ対応になってます。
なってますが、強引なカスタマイズをしてしまうと、スマホのメニューが表示されなかったり、表示がおかしくなったりします。
スポンサーリンク
[ad]
スマホでメニューが見れなくなってた
自分のサイトをスマホで見ることってほとんどなかったので気付かなかったんですが、私もグローバルメニューをけっこう強引にカスタマイズしていたので、トグルボタンは出ていたものの、トグルをタップしてもメニューが表示されませんでした。
あまり頭を使いたくなかった私は、ネットで「スマホ対応 メニュー」とググって、出てきたプラグインをまたもや強引に組み込もうとしました。
強引なカスタマイズはよくない
しかし、案の定です。
もともとレスポンシブ対応されてるので、双方の構文が反発しあってるのか、思うように表示してくれません。

文字が縦に~~!
どこをどうしてもこんな感じになってしまうので、いったん白紙に戻そうじゃないかと、あとから組み込んだプラグインは消しました。
そしてもともとのメニューの形をきれいにすればいいだけだということに気付き、形を整えました。
メニューを縦並びにする
css編集もしくはstyleseetにこれを付け加えるだけです。
@media screen and (max-width: 767px) {
#gnav {
margin: 0px 2%;
border: 1px solid #cccccc;
padding: 0px 10px;
box-shadow:0 0 40px rgba(0, 0, 0, 0.1) inset;
}
#gnav ul{
margin: 0;
padding: 0;
list-style: none;
}
#gnav li{
display: inline;
padding: 0;
margin: 0;
}
#gnav li a{
display: block;
border: 1px solid #9F99A3;
background-color: #EEEEEE;
padding: 0px 0px;
text-decoration: none;
color: #333;
margin: 0px 0px;
text-align: left;
font-size: 14px;
}
#gnav li a:hover{
border: 1px solid #8593A9;
}
}
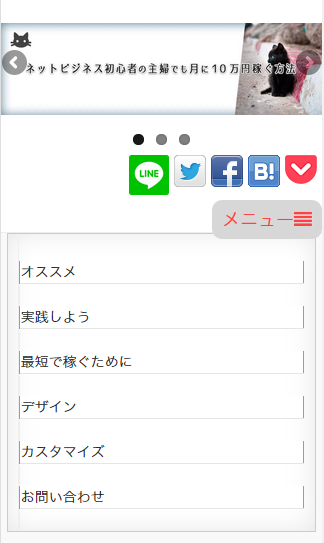
こんなふうになります。

要は、list-style: none; で縦並びにリスト表示するってことです。
noneというのは縦並びを表示しないということではなく、noneと指定しなければデフォルトで「●」がメニューの先頭についてしまうんです。
それをnone と言ってるだけ。
list-style と記述しておけば、縦並びになります。
内側に影をつける
あと、box-shadow で内側に影をつけてみました。
insert と指示することで、影が内側に付きます。
これもお好みで調整してください。つけなくてもいいし。
その他スタイルは表示を見ながら、好きな感じに変更してください。
@media screen and (max-width: 767px) の{ }内で、#gnavに変更箇所を付け加えるだけです。
いろいろ試してみてください!
トグルボタンにちょっとひと手間
あと、トグルボタンって知らない人から見たらよく分からないボタンなので、わかりやすくメニューという文字を入れました。

もともとスマホで見たら上部にメニューが表示されるようになってるんですが、ページ移動すると消えるので、これで滞在率が少しは上がるはずです。
変更するのはheader.phpのこの部分です。
<?php if( has_nav_menu( 'global_nav' ) ){ ?>
<div id="header-menu-tog"> <a href="#sidr"><i class="fa fa-align-justify"></i></a></div>
<?php }?>
トグルボタンの前にメニューと付け加えるだけです。
<?php if( has_nav_menu( 'global_nav' ) ){ ?>
<div id="header-menu-tog"> <a href="#sidr">メニュー<i class="fa fa-align-justify"></i></a></div>
<?php }?>
あとはcssで整えます。
先ほどと同じように、css編集かstylesheetの最後に付け加えます。
/*トグルボタン*/
#header-menu-tog {
font-size: 18px;
color: #fff !important;
padding: 10px;
text-decoration: none;
display: block;
cursor: pointer;
text-align: center;
background: #aaa;
line-height: 100%;
border-radius: 10px;
}
文字の大きさを変えるだけではなんとなく物足りないので、ボタン風にしてみました。
その他、色やサイズなどは、お好みで・・・
今回は、私の忘備録として書いたので、ほとんどの人が関係ない記事だと思います。
次回、メニューのスマホ対応について一般的な方法を書きますのでご勘弁を・・・
スポンサーリンク
[ad]