Facebookは私が一番好きなSNSです。
なぜなら、原則として実名登録しかダメっていう決まりがあるから。
それに、FBではやみくもに友達を増やそうって人は少ない・・・というか、ある程度友達増やしたいって思っても、1日に大量の友達申請を行ったりすると即ペナルティを受けるので、ツールを使って申請しまくるみたいなことができないようになってる。
これはつまり、スパムが少ないってこと。
私は友達が540人くらいいるけど、スパム投稿してる人はほぼいません。
おまけに誹謗中傷を受けたことも、あまりない。
(ゼロではないw)
匿名掲示板と違って、実名登録なので発言に気を付けてる人が多いように思います。
逆にポジティブ発言しかしない人ばかりで、疲れるときがあるけどw
まぁポジティブに越したことはないんだけど。
そんなわけで、ツイッターよりもフェイスブックを推してるし、ビジネスに生かすなら(人脈を広げるという意味で)自分のフェイスブックページを持ったり、積極的に交流を図るべきだと思います。
前置きが長くなったけど、facebookを使用するに当たり、ヘッダー画像とかプロフィール画像ってすっごく大切です。
ヘッダー画像を適当なものにしてたり、ダサい画像にするのはほんとにやめたほうがいい。
フォントがダサいと台無し
フォントはセンスが一番出るところです。
私は使用してるフォントを見て、その人のセンスを見ています。
(特に制作関係の仕事をしてる人)
フォントがダサい人がかっこいい制作物を作れるはずがない。
こういうフォントはダサいので使わないほうがいいです。
創英角ポップとかのポップ体!

好きな人は好きなんだろうけど、webでこのフォントはやめたほうがいい。
これね、傾向として女性よりも男性・・・もっと言うと中高年のおじさんがよく使うんです。
古くさい。
関係ないけど、ワードアートも相当ダサいよね。
あんなの町内会のチラシくらいにしか使えない。
HG明朝体も全然ダメ。

これはなんだ。
創英プレゼンスEBエキストラボールド?

フォント名がそもそもダサい。
フォトショの自動でカーニング(文字間の調整)を施してくれる機能を使っても、文字間がアンバランス。
でも、レトロな絵には合いそうな気がしてきたw
IWA新聞ゴシック体もヤバい。
webで使うフォントではない。

うぉぉぉ
やめてくれ~
IWA新聞明朝体もダメ

すみません。私が入れてるフォントでダサいフォントを検証してたら、キリがなくなってきました。
ここらへんにしときます。
でもダサいフォントの雰囲気が分かってもらえたかと思います。
こういうフォントを多用してる方はグサッと来たかもしれませんが、黙ってるほうが意地悪な気がするのであえて書きました。
ダサい服を着てる人をおしゃれにしてあげたいっていう気持ちと一緒です!
画像のセンス
次は画像ですが、だいたい多いのがスナップショットをヘッダーに使ってるパターン。
空だったり夜明けの海だったり、仲間たちと飲んでる写真だったり。
写真をそのまま使ってるんですね。
これは意外と縦横の比率的に、スマホで見ても変に途切れずにきれいに表示されるので、それはそれでいいと思うけど
例えばこのように、写真の補正とか全くしてない画像は汚いです。

なんかどんよりとした写真ですよね。
もちろん、プライベートのみでFBを使ってるなら全然問題ないんですが。
その人のキャラにもよるし、画像なんか超越した魅力がある人ならいいんだけど。
でも制作関係の人とかwebを使ったお仕事をしてる人が画質の汚いスナップショットをヘッダーにしてると、ガッカリです。
せっかく画像を作ってたとしても、こういう配色はやめてほしい。
原色のレインボー(笑)

とにかく原色って、よっぽどセンスがないとオシャレに見えません。なんだか野暮ったく古くさく、作品によっては下品に見えてしまう。
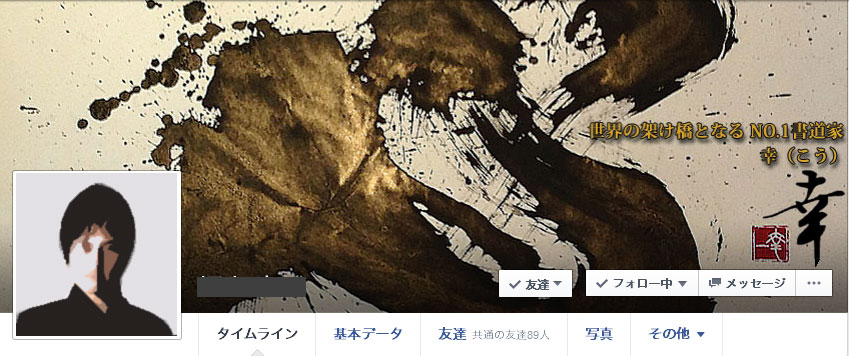
ヘッダー画像にいろいろ書きすぎ
FBのヘッダー画像にはあれこれと文章を載せないでください。
ただでさえ画像の上にかぶせてプロフィール画像やら名前やらいいね!やら、情報量が多いので、それらのものに文章が隠れてしまったり、全体的にごちゃごちゃした印象しか与えなかったりと、残念なことになっちゃいます。
これとかも、フォント含めて残念な例です。

このようにスッキリと洗練された画像を載せてたら素敵ですよね。

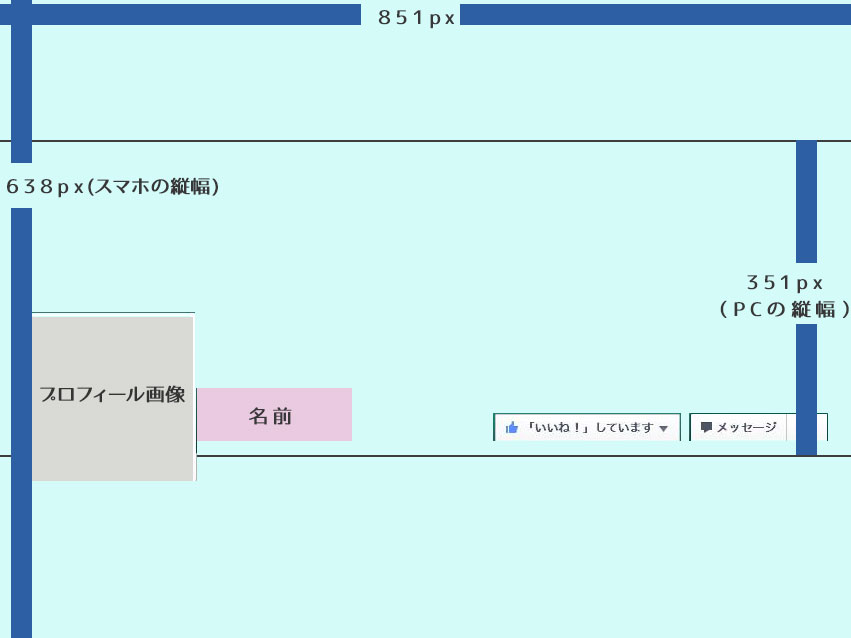
テンプレあげます。スマホビューを第一に!
画像ってだいたいPCで作ってアップするので、PCのサイズ(851×315)に合わせて作ってる人が多いけど
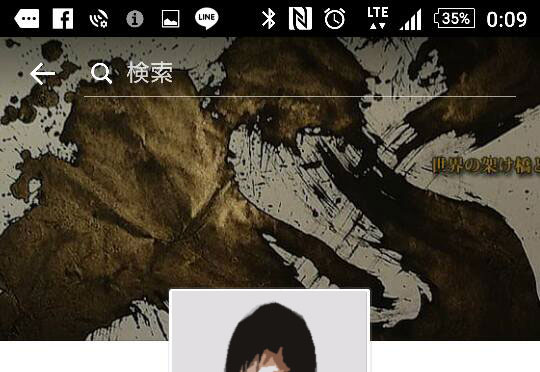
それだとスマホで見た時に縦横の比率の関係で切れちゃうんですよね。
これとか、PCではちゃんと治まってるのにスマホで見るとなんのこっちゃわからない。

スマホでは・・・

SNSってスマホで見る人がほとんどです。
スマホビューを第一に考えた画像作成をするべき!
こちらは先日、ブログ運営のプロ、波多野さんのFBヘッダーを作らせていただいたものですが、
PCではこのように

スマホではこのように表示されます。

きれいに収まってます。
851×638のサイズで作るとスマホでも全部表示されますよ。
こちらテンプレとして使ってください!
右クリックで保存したらフルサイズの画像が保存されます。

気を付けなければいけないのが、PCでの名前の部分にシャドウが入ること。
名前の文字が白なので可視性を考慮してこのようにしてるんでしょうが、この部分にちょうど文字がきてたり淡くキレイな色を使ってたりすると台無しになるのでご注意を!
FBやFBページのヘッダー画像、センスいいものにしてみてください!
