私のお仕事のなかで依頼が多いのは、サイト作成とランディングページ作成なんですが
ランディングページにはオプトインページとセールスレターがあります。
オプトインページは、メルマガや無料オファーでリストを集めるもの。
セールスレターは、商品を販売するものというくくりです。
オプトインページでリストを集め、メルマガなどで読者をセールスレターへ促すという流れから、オプトインページとセールスレターを両方頼まれる場合があります。
バックエンドの商品を売るときは、セールスレターでしっかりと商品についての説明を読ませ、購入へと導かなければいけません。
セールスレターを作る際、デザイナーはライティング担当者としっかりタッグを組んで臨むことが大前提!!
ライティング担当者との信頼関係によってレターの出来は大きく変わってしまうので、ほんとに信頼できる人と組まないとダメ。
どこからの流入からなのか
まず押さえないといけないのは、セールスレターへの経路です。
プロモーションからなのか、キャンペーンからなのか。
ここで言うプロモーションとは、広告のことです。検索エンジンの検索結果の右側とか上に載ってるやつとかね。
キャンペーンはメルマガやブログ読者など、既存のお客様にコミュニケーション活動を通して期間限定で商品を販売すること。(ここではそう定義してます)
パソコンからのアクセスが多い場合のデザイン

LPからメルマガに繋げ、キャンペーンを行う場合、スマホ寄りのデザインというよりはパソコンから見たデザインを意識して作ります。
メルマガのアドレスはだいたいパソコンのアドレスにしてる人が多いし
サラリーマンなど働いてる人は日中は時間がなかったりするので、夜、ゆっくり落ち着いて見てもらうことになるので、スマホで見る人は少なくなります。
パソコンから見るものは派手なデザインを心がけています。
どうしても、キャッチコピーをちゃんと読ませるためには、派手なほうが目を引きます。
実際、ビジネス系のセールスレターは、派手なもののほうが成約率が高いです。
と言っても、一概にそうとは言い切れないことは確かで
これはもう、ターゲット属性によります。
ターゲットが「稼ぎたい人」なら派手なもの
「稼ぎたいけど、コピーライティングなどのスキルをちゃんと勉強したい人」なら落ち着いたデザイン
「主婦」なら派手かわいいもの
が、成約率が高いかな。
特に私は、「派手」は「派手」でも、黒バックにゴールドや炎などといった、俗にいう「ギラギラ系」は「稼げそう」というイメージ以上に怪しさを感じさせてしまうものだと思っているので、黒バックだとしてもセンスのいいシックなアイテムを入れたデザインを心がけています。
実際、クライアントとのヒアリングの中で
「ギラギラした感じはいやだ」
「一昔前のネオヒルズ族みたいなのはやめてください」
と言われることが多いです。
まぁ、それぞれの属性の好みのデザインを研究することがめっちゃ大事!!
で、セールスレターと言うものは、商品の説明、ベネフィット、お客様の声など、商品について読ませる部分が多いので
単調なデザインで表現しても、読者は途中で離脱してまう。
文章が多すぎると見づらいんだよね。
私も文章がずらーーーーっと書いてあったら、そっと画面を閉じてしまうw
なので、ところどころ実績画像などをはさんだり
単調にならないように、常にデザインを変えたり挿絵を付けたりすることが絶対大事。
さらに、文字にはアクセントをつけ、読みやすいように改行に気を付ける!
私は行間にも気を付けています。
詰まり過ぎてても見づらいし、空きすぎてても間延びしてしまう大事なところなので。
スマホからのアクセスが多い場合のデザイン
リスティング広告による検索エンジンからの流入だったら、断然スマホから見る人が多くなります。
デザインで気を付けないといけないのは、スマホから見る人が多そうなら、ヘッダーに文字を入れすぎないこと!!
ビジネス系の場合、だいたいヘッダーに入る文字量が多くなるので、そんなときは文字にメリハリをつけます。
ライターにどの文章を強調したいのかを聞いて、極端すぎるほど文字の大きさや装飾にメリハリを付ける。
検索エンジンのリスティング広告を使う業者さんは、美容とか健康食品とかが多いので、
美容・健康食品は特にスマホから見られるものだと思って、商品画像と購入ボタンはファーストビューで目に入るようにしておいたほうがいいですね!
スマホからアクションをおこしやすくデザインすることがポイント。
なので、購入ボタンは大きく!色もわかりやすく!
ボタンの前後に変なリンクを入れたりしない!

ヘッダーだけでなく、商品の説明も大きいイメージと文字で分かりやすく作りましょう。
テキストで文章を書きつづるというよりは、ブロックごとに大きめの画像で構成したほうがいいよね。
そしてブロックごとにボタンを設置し、アクションをおこしやすくする。
まずはデバイス設計を考える
このように、パソコンで見る人が多いのかスマホで見る人が多いのかによって、デザインのポイントが大きく変わってくるのがわかったと思います。
最初のヒアリングでクライアントに確認して、どっちのアクセスが多くなりそうか聞いておきましょう。
ほんとなら、スマホ用、パソコン用 両方つくるのが一番いいです。
それぞれのデバイスに特化したものをつくるのが、一番反応が取れるし売れることは確かです。
でもそれだと2倍の制作コストがかかってしまう。
だから作るのは一つだけど、どちらでも見やすいデザインを意識することを心がけましょう。
私は親切設計の制作サービスを行ってますよ♡
⇒サービス一覧
なんて、宣伝してしまいました(笑)
世界観、雰囲気、統一感
先ほども言いましたが、どんな方向でデザインするのかは、依頼主とそのターゲット層の好みで決めますが
依頼主やその商品の独自の世界観を出すのってとても重要なことです。
これもしっかりとヒアリングを行った上で、依頼主や商品の魅力が一番引き出されるであろう世界観を表現しないといけません。
視覚を利用してわかりやすく、魅力的に見せるのです。
でもいきなり自分の力でオリジナルの世界観を演出するのって、やっぱり難しいんです。
そんなときは、既にある世界観を利用しましょう。
映画だったり、小説だったり、絵画だったり・・・
ヒントはいろんなところにあります。
たとえば、私が昔作った「沖縄の旅」という画像がこちら。
何も考えずに作ってるのがよくわかりますねw

こちらが、世界観を借りてきて、さっき作ったもの。

やっぱり、世界観があったほうがいいですよね。
インパクト、ファーストビュー
インパクトやファーストビューも、先ほどの世界観が表現できてるかどうかにかかってます。
デザイン学校でも出てない限り、最初は自分だけの力で創り出すのは難しいです。
でも数をこなせばこなすほど、自分で作れるようになります。
これは私が身を持って経験しました。
センスは持って生まれたものではないです。
1日1日の技術の習得にかかっていると断言できます。
技術もセンスも向上できないのは、作業量が足りないからです。
視認性 配置、配色、Zライン
LPに使う文字は、大・中・小でサイズを3つにわけます。
フォントの種類も、2種類くらいに統一します。
統一感を出すためには、配色も大事です。
使う色は3色、多くても4色にとどめましょう。
統一感がないと、バラバラした印象を受けてしまい、信頼感を出すことができません。
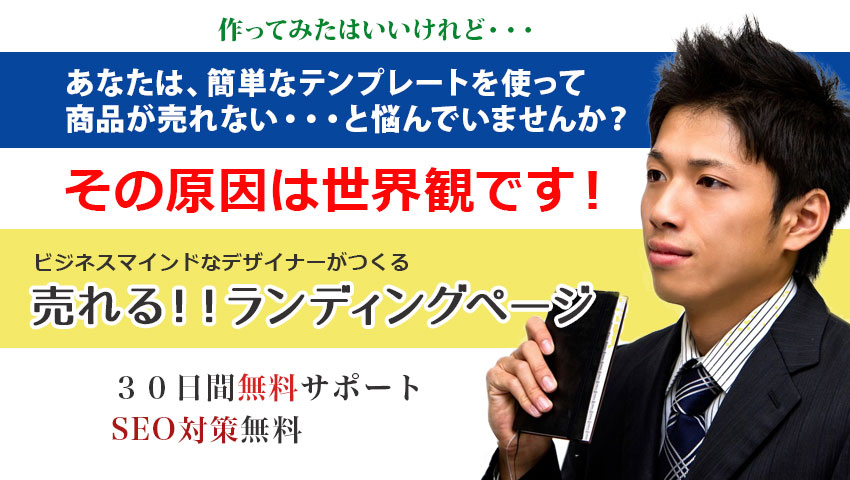
こちらが、文字の大きさも種類も色もバラバラのヘッダーです。

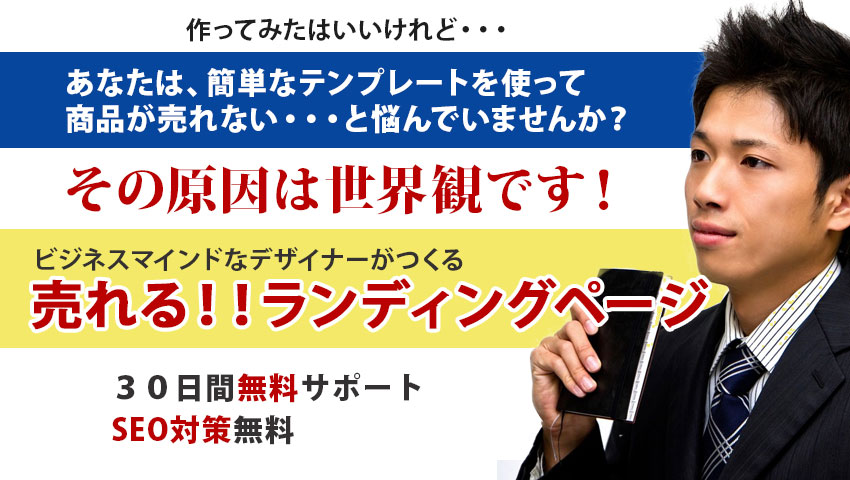
そしてこちらが、統一感を持たせたヘッダーです。

文字の頭をそろえるのも視認性を上げるには大事なことです。
文字の間隔(カーニング)にも気を付けます。
行間もつまりすぎないようにしましょう。詰まってたら読みにくいです。
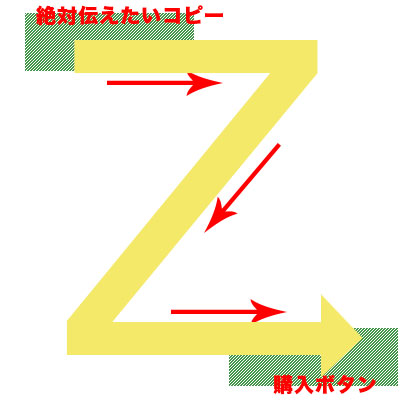
そして読者の視線の動きも考えたつくりにしましょう。
読者の視線は、左の上から右下まで流れると言われています。
なので、ファーストビューの中に左上に一番伝えたいキャッチコピーを、右下にボタンを配置するという一連の流れを作ってあげると、より高い反応を期待できます。

以上のポイントを押さえて、ランディングページのデザインをしてみましょう!
実践あるのみです!!
