現在、こちらの記事に最新の情報を載せています。
よければご覧ください。
[kanren postid=”2841″]
お問い合わせをいただいたので、久しぶりにXeoryのカスタマイズに関する記事を書きます。
今現在、私はヘッダーにスライダーを使用してるんですが、私の記事通りに設定したらスマホで見た時に表示がおかしくなるというご報告をもらいました。
私はまだまだ知識が怪しいので、そのコードを見ずに、想像して原因を特定することができないので、その件はコードを見せてもらいながら原因を特定していきたいと思います。
で、とりあえず代替案として、ヘッダーに画像を入れてみます。
Xeory Baseでは、初期ではこのような殺風景な感じですよね。

で、ヘッダーに画像を入れられるような便利な機能ってXeoryには付いてません。
だからheader.phpに直接書き込みましょう。
まずは幅1200pxの画像を用意します。
そしてメディアライブラリからアップロードします。
テーマのイメージフォルダに入れてもいいです。
[ad]
で、header.phpを見てみると、ロゴとかソーシャルボタンが書かれてるのが32行目あたりから58行あたりまで。
スタイルシートでコードを見てみると、画面のサイズが991px以下なら
img{max-width:100%;
height:auto;}
となっていて、親要素に対して画像の幅は100%になると設定されてるので、特にスマホ用の指定をする必要はなさそうです。
<header id="header" role="banner" itemscope="itemscope" itemtype="http://schema.org/WPHeader"> <div class="wrap">
この中の一番下に画像を指定するコードを入れます。
<?php }?> <img src="http://riri-info.xsrv.jp/wp-content/uploads/2015/11/header.jpg" alt="header"> </div>
画像のurlは変更してくださいね。

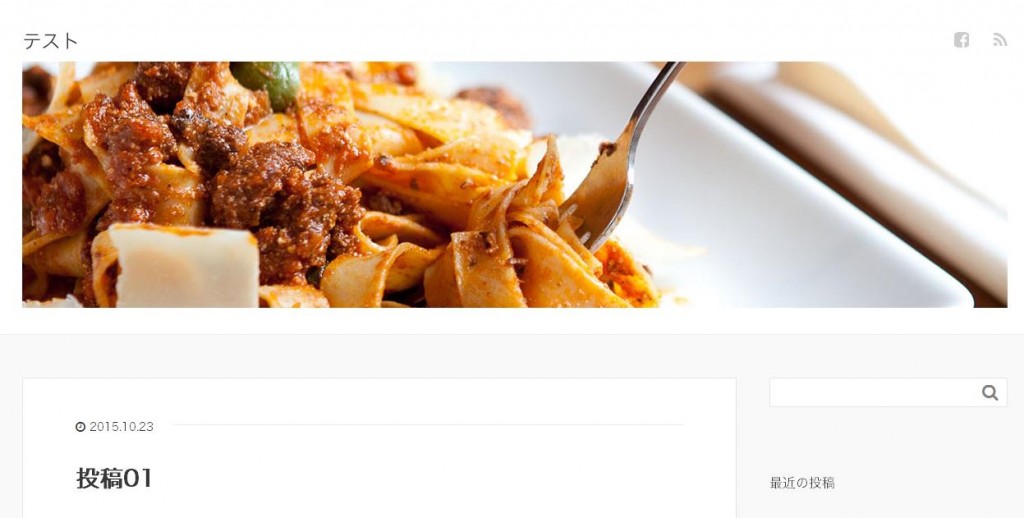
はい。ヘッダーに画像が反映されました。
しかし、スマホで見ると、クロームはきれに画面に収まるんですが、フォックスだとこのようにロゴと並んで表示されてしまいます。

で、私はimgのタグの前に改行タグを入れました。
<br> <img src="http://riri-info.xsrv.jp/wp-content/uploads/2015/11/header.jpg" alt="header">

はい。治まりました。
ただ、改行タグを入れるのはちょっと素人くさいですねw
もっといい方法を知ってる方がいたら是非!!教えてくださいw
こちらの記事もどうぞ⇒
Xeoryをカスタマイズしてみよう!ヘッダー編(追記アリ)

りりちこさん、こんにちは。
季節型のトレンドアフィリエイトを実践中の者で、Xeory baseを使っているのですが、りりちこさんの記事にはお世話になりました。
また貧乏と稼ぐについて書かれた記事も本質的でとても面白く参考になりました。
ヘッダー画像内の中央あたりに、ロゴ(サイト名)を設定したいのですが、設定方法をご存知でしたら教えていただけますでしょうか?
千田さん、コメントありがとうございます。
xeoryってなかなか思い通りに動いてくれませんよねw
私の方で試してみたら
style.cssの一番最後に
#header #logo {
float: center !important;
}
これを記述したらいけました。
やってみてください!
りりちこさん、こんにちは。
XeryBaseのカスタマイズをしようと思っていて
りりちこさんのブログに出会いました。
ヘッダー無事にできました。
ありがとうございます。
これからどんどんカスタマイズしていきます!
はるにれさん、コメントありがとうございます!
お役に立てて良かったです!
今後ともよろしくお願いしますm(_ _)m