バズ部がXeoryっていうテーマを無料提供してるのをご存知ですか?
バズ部のサイトは、SEO対策でかなり参考にさせてもらってて、メルマガまで購読してます。
ファンです。
ファンなら使うしかないでしょ?
ブログ仲間の松原潤一さんのブログにも紹介されてます。
⇒バズ部のWordPressテーマ『Xeory』がすごすぎるポイント9個!早速レビューするよ!
スポンサーリンク
[ad]
Xeory BaseとXeory Extension
Xeory Base(ブログ型)とXeory Extension(サイト型)が出てるんですが、サイト型のExtensionももちろんブログとして使えます。だってwordpressのテーマだからw
でも、extensionのほうは、なんていうかすべてがビッグサイズなんです。
トップページのヘッダー部分も、こんなかんじで画面を占めてしまう感じ。

この画面いっぱいな感じ、サムネイルも大きなのって海外のwordpressテーマでは流行ってるみたいなんだけど、あまりビッグサイズすぎるのも、私の手には負えそうにない。
サイズはcssいじれば調整できるんだろうけど、basicのほうが扱いやすそうだったので、私はBasicを選びました。
Xeoryをカスタマイズしよう
で、すっごくシンプルなので、これからすこしずつカスタマイズしていこうと思います。
私がやったカスタマイズを、こちらで紹介していこうというわけです。
初心者の方に少しでも参考になればと思って。
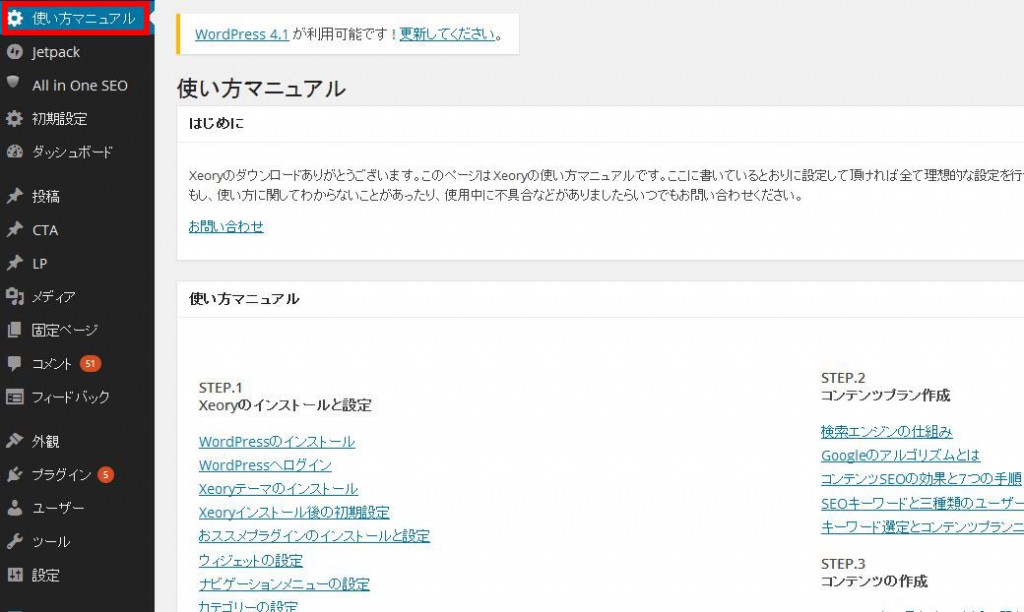
基本的な設定は、こちらの使い方マニュアルをクリックすると、Wordpressのインストールのことから書いてあります。
まぁ、この画面が見れてるってことは、インストールできてるってことなんだろうけどw

おすすめプラグインとかも書いてあるので、親切ですね。
ウィジェットの設定で、サイドバーをある程度作ってみてください。
そして、これからがカスタマイズだ!!!
毎日いっこずつカスタマイズしていきます。
一度に全部はしません。大変だし苦手だしめんどくさいからw
まずは上からやっていきましょう。
ヘッダー画像をスライダー形式で入れる
ヘッダー画像を設定します。
スライダー式にしようと思うので、ヘッダー画像を3枚用意しました。
サイズは1400×400。
作れない人は私にご依頼ください。1枚2000円で作りましょう。
って、そんな宣伝は置いといて
ヘッダー用意したら、プラグインの検索で「meta slider」というのを検索、インストール、有効化してください。
そしたらMeta Sliderと出るので、クリック。

新規スライダーをクリック。

スライドを追加をクリックして、画像をアップロードして、スライダーを追加っていうのをクリック。
![]()

右に出る「設定」で幅や高さを入力し、「高度な設定」で高度な設定をしますw

高度な設定というのは、そこに書いてある設定のことで、別に高度ではないけどお好みで設定してください。
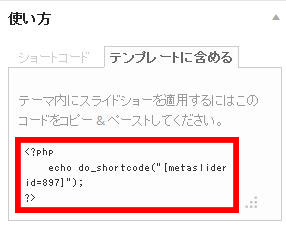
保存をすると、ショートコードが作成されるので、「テンプレートに含める」に書いてあるコードをコピーして、外観/テーマ編集/header.phpを開きます

<header id=”header” role=”banner” itemscope=”itemscope” itemtype=”http://schema.org/WPHeader”>
<div>
この下に、さっきのコードを貼ります。それで終了。
なんだけど、このままではヘッダー画像の下に、ブログのタイトルがテキスト表示されるので
それが嫌な人は、
<header id=”header” role=”banner” itemscope=”itemscope” itemtype=”http://schema.org/WPHeader”>
<div>
このコードと
<?php header_social_buttons();?>
このコードの間に書いてあるコードを消します。
何て書いてあったのか、消してしまったのでちょっとわかりませんwww
meta sliderのコードは消さないようにね。
で、画面いっぱいに設定してたはずなのに、ご覧のとおり、画面いっぱいにならない。
cssのheaderの記述のとこにwidth: 100%; と加えてみても、ダメ。
これについては、あとで時間があればもっと詳しく見てみます。
分かれば追記しますね。
ヘッダー画像を画面横幅いっぱいにする方法
昨夜、ちょっと見てたら、なんとなくわかったのでシェアしておきますね。
MetaSliderで横幅100%に指定したら、だいたいそのまま100%に表示されるはずなんですが、
Xeoryの場合、header.phpでヘッダーの領域が
これで囲まれてたんです。
cssで見てみると、wrapは1200pxに指定されてたので、1200pxをはみ出ることができなかったんですね。
なので、 class=”wrap” この部分を削除しました。
header.phpのこの部分ですね。
<header id=”header” itemscope=”itemscope”
itemtype=”http://schema.org/WPHeader” role=”banner”>
<div class=”wrap”>
⇒ <div> にする
<!– logo –>
<!–?php echo do_shortcode(“[metaslider id=コード]”); ?–></div>
</header>
そしたら、横幅一杯にはなったんだけど、上にへんなスペースが空くんです。
style.cssを見てみると、このpaddingで36ってなってる。
だからこれを0にします。
すると上のスペースがなくなった!
* header
—————————————- */
#header {
background: #fff;
padding: 36 0 32px;
⇒ 36を0にする
border-bottom: 1px solid #efefef;
width: 100%;
}
ただここで問題が!!!
この設定をしたら、スライダーが機能しなくなったw
なんで??誰か教えてw
まぁ、スライダー使わずに、画像にすればいいかな?って感じだけど。
header.phpでスライダーを指定してる
このタグを消して、画像を入れるタグをかけばいいんじゃないかな。
<!–?php echo do_shortcode(“[metaslider id=コード]”); ?–>
itemscope=”itemscope” itemtype=”http://schema.org/WPHeader”>
<div>
<!– logo –>
<?php
echo do_shortcode(“[metaslider id=コード”); これを消して、画像の記述をする
?>
というかんじで、今、ご覧のようなヘッダーになってます。
スライダーはまだそのままにしてます。動き出すかもしれないのでww

おはようございます^^
えみと申します。
早速、ご質問ですが、
ヘッダーのBlogタイトルの直下に
サブタイトルを表示させたいのですが、
上手くいきません。
ご依頼可能でしょうか?
よろしくお願いします。
えみ様
お返事が遅くなり、申し訳ありません!
ブログタイトルの下にサブタイトルを表示させたいとのことですが
お使いのテーマは、Xeory Base ですか?
もしXeory Baseをお使いでしたら、サブタイトルは表示されない仕組みになっているみたいなので、
header.phpの中くらいに
$logo_wrap = ( is_front_page() || is_home() ) ? ‘h1’ : ‘p’ ;
?>
< id=”logo” itemprop=”headline”>
“>
>
このような部分があるので、サブタイトルを加えてください。
$logo_wrap = ( is_front_page() || is_home() ) ? ‘h1’ : ‘p’ ;
?>
< id=”logo” itemprop=”headline”>
“>
←これを加えます
>
なお、この記事で私がやってるヘッダーのカスタマイズ(画面幅いっぱいのスライダー)をすると、タイトルもサブタイトルも表示されないので、どちらも表示させたい場合は、カスタマイズはしないでください。
上のコード変更で、このようになります。

りりちこ様
ご返信とアドバイスありがとうございます。
はい、Xeory Baseです。
早速、実践します。
ありがとうございました。
えみ様
こちらこそ、ブログを見ていただきありがとうございます!
うまくいかなかったら、また連絡くださいね^^
初めまして。xeory base について質問したいのですがよろしいでしょうか?
ワードプレスのテーマをxeory base に変更しらた、前のテーマのヘッダー画像が変に反応してしまい、ヘッダー部分にテキストが表示されてしまいます。
消したいのですが消し方が分かりません。
もし消し方がお分かりでしたら教えて頂けると助かります。
宜しくお願いします。
山岸
xeory baseは、デフォルトでヘッダー部分にブログタイトルが表示されるはずです。
消したかったら、その部分にロゴ画像を入れるとか、header.phpでブログタイトルを呼び出すコードをコメントアウトするという方法があると思います。
いま、セオリーを使ってないので、詳しいコードがわからなくてすみません。
固定ページを作るとデフォルトで題名とコンテンツの箱が用意されているのですが、この箱とバックグラウンドイメージを消して真っ白な状態にしたいのですが、どのようにしたらよいでしょうか?
Xeory Extentionを使ってみてます。
コメントありがとうございます。
コンテンツのdivを消してしまうと、左寄せでかっこわるくなりますが、それは大丈夫ですか?
このコメント欄ではすべて書ききれないのでやり方だけ説明しますと
固定ページのphpファイルの名前を変えたものをもう一つ作って、phpファイルの中で題名を消したりコンテンツのボックスを消したりしたものを
固定ページのテンプレートとしてアップロードします。
そして固定ページ作成でそのテンプレートを選択して記事を書きます。
headerの場所を変えたいんですが、headerのHTMLのデータはどこに記述していますか?
投稿ページならsingle.phpの中のheader.phpを読み込んでるの位置を、移動したい場所に変更したらいいかと思います。
ピンバック: 【Xeory Base】気になるところをカスタマイズしました。【バズ部】
松原さんのスクールでXeoryの上部に画像を入れるカスタマイズについて質問したら、こちらのページを紹介してもらいました。
ただ……PCでは上手く行ったのですが、スマホで見るとおかしな空白が大きく空いてしまって、ちょっと断念しました。
で、せめてサブタイトルを入れたいなと思ったのですが、上記のコメントにかかれている
$logo_wrap = ( is_front_page() || is_home() ) ? ‘h1’ : ‘p’ ;
?>
“>
サブタイトル
←これを加えます
>
というのは、「サブタイトル←これを加えます」という部分に直接、自分の入れたいサブタイトルを日本語で入れればいいということなのでしょうか?
やってみたのですが、まったく反映されず……
なにか原因に思い当たることがあったら、教えて頂けたら嬉しいなと思い、コメントを残させて頂きました。
お時間があるときにお返事を頂けると嬉しいです。
どうぞよろしくお願いいたします。
はじめまして!お問合せありがとうございます。
潤一さんの紹介とあっては見過ごせませんね(笑)
この記事は、私がまだまだ知識が全然なかった時代のものなので、
もっと簡単にできるカスタマイズ記事を書きますね。
3/20くらいまでには書きたいと思います。
しばらくお待ちくださいませ。
わー、ありがとうございます!
記事、楽しみにしてます(^-^)/
xeoryのカスタマイズ記事はほとんどなく、途方にくれていました。
本当、嬉しいです♪
こんにちは、お忙しいところ申し訳ありません。XEORY BASEを使用しておりますが、パソコンの知識が乏しい上に検索しても対応策が見つからず、途方に暮れています。
トップべーじの記事一覧にアイキャッチ画像と記事内の画像同じものがサイズ違いで表示されてしまいます。これをアイキャッチ画像だけにし、ほかの記事と同じサイズに統一したいのですが方法がわかりません。また、記事一覧によってはアドセンス広告が表示されてしまいます。これも消したいのですが、わからなくて困っています。
子テーマは親テーマのスタイルシートをそのまま貼り付け、編集すればよろしいのでしょうか?もしそうであれば、どこをどう編集すれば訂正できますか?
サイトを見ていただいたら一発でわかると思うのですが、サイトがひどい状態なので非公開になっています。
どうかお力を貸してください。よろしくお願いいたします。
はじめまして。
子テーマのスタイルシートは新しいcssを書けば上書きされるので
親テーマの内容を貼りつける必要はありません。
ちょっと状況がよくわからないんですが、アイキャッチはアイキャッチを設定するところで出してますか?
サイトを見せていただけたら原因が分かると思いますが・・・
ピンバック: WordPressテーマ「Xeory Extension」のカスタマイズ記事まとめ | StartLLC