超久しぶりの投稿になってしまいました。
忙しいからしょうがないのですw
早速本題に入りますが、ちょっと前からテーマをHummingbirdに変更しました。
そして先日、storkを購入し、またテーマ変更しました。
飽きっぽいので、今までどんだけテーマ変更をしてきたか覚えてません。
だけど今回はしばらくこのテーマでやっていくつもり!
なんといっても、OPENCAGEさんのテーマは、どれも機能面ですごくすぐれてる!
さすが矢野さん!
ブログマーケッターJUNICHIさんとのコラボだから、なおさら使いやすく設計されてますね。
STORKのすごいところ
ストークはモバイルフレンドリーに力を入れてるみたいで、スマホ対応バッチリです。
さらにショートコードがとにかく便利!
スピーチバブルみたいな吹き出し機能やボタンリンクの作成、記事中に関連記事のリンクを画像付きで表示できたり
今までプラグインを入れてやってたことが、ショートコードでできちゃうんです!
これってすごくいい。
簡単で便利ってだけでなく、ブログ自体が余計なプラグインを入れる必要がないので軽くなり表示が早くなるし
プラグイン関係のエラーも少なくなる。
プラグインって、簡単にいろんなことができるから、みんな軽い気持ちで入れてると思うけど、jqueryを使ってるプラグインはjquery同士が重複してたりぶつかったりして動かなくなったり動作がおかしくなることが多いんです。
だから、プラグインでやってたことがショートコードでできるって素晴らしことなのです!
だからSTORKはとても気に入ってます。
デザインが没個性
でもでもでも!!!
このアルバトロス・ハミングバード・ストークって
周りに使ってる人が多いせいか、どれもこれも同じブログに見えてしまうんです。
一言でいうと、個性がない!!
テーマ自体はとても個性的なんだけど、だからなおさら使ってる人が多いと「またあのテーマか」って印象を与えてしまうんです。
普通のブロガーさんなら、文章で勝負したらいいわけだから気にならないだろうけど
まがりなりにもWEBデザイナーを名乗ってる私です。
テーマ任せのデザインではいけないと思うんです!(てか自分でテーマ作れよw)
なので、本当は必要がないカスタマイズを「あえて」やっていきたいと思います。
没個性を脱したい方は、参考にされてください。
フッターをカスタマイズ
おしゃれは足元から!ってことで、まずはフッターを変更してみましょう。
まず、フッターは2つに分かれてます。
footer-top とcopywrightの部分。

フッターの色をテーマカスタマイズで決めると、どちらとも同じ色になります。
なので、デザインを分けたいときはそれぞれに指定するようにしましょう。
フッターをツートンに
まずはツートンにしてみます。
footer-topのほうの色を変えます。
#footer-top.bg, #footer-top .inner, .cta-inner {
background-color: #947057;
}
こんな風になりました。

背景画像を入れてみる
おしゃれな配色ができる人は、ツートンで十分おしゃれなフッターに見えるはずです。
でも私は自信がないので、背景画像を入れてみることにします。
CTAの背景も揃えます。
#footer-top.bg, #footer-top .inner, .cta-inner {
background: url(https://ririchiko.com/wp-content/uploads/2016/07/footerbg.png);
}
こんな感じになりました。

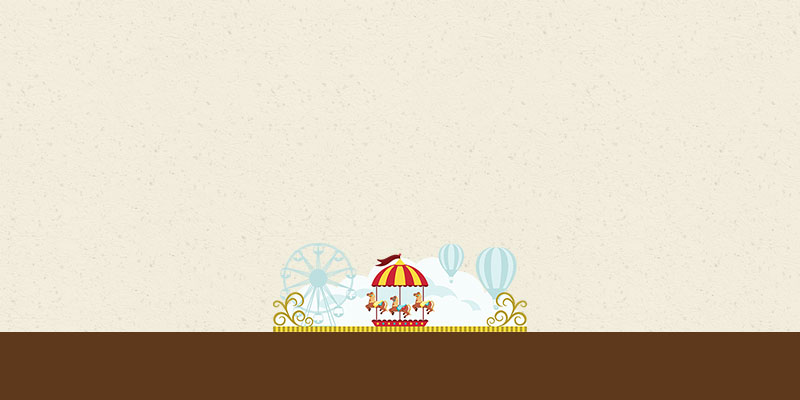
背景画像に背景画像を重ねる
さらに、footer-topの下の方に背景画像を重ねてみます。
#footer-top .inner {
background: url(https://ririchiko.com/wp-content/uploads/2016/07/footerbgimg.png) center bottom no-repeat;
}
するとこんな風になります。

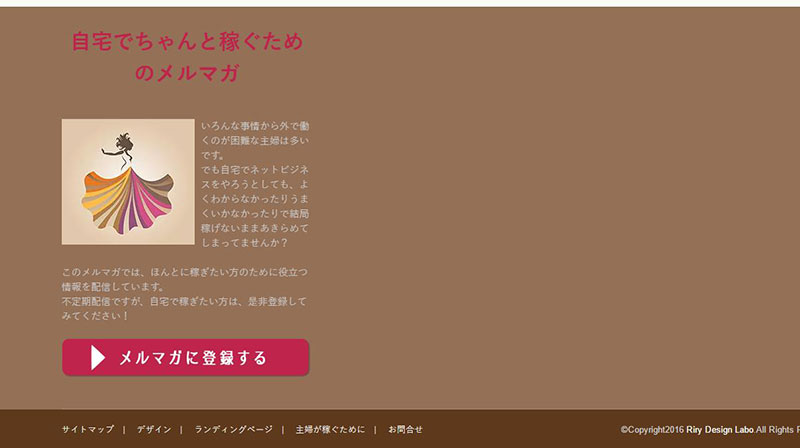
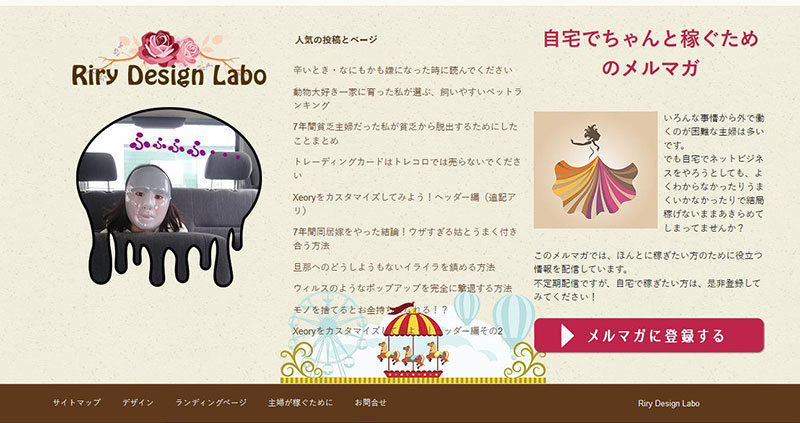
フッターをにぎやかに
STORKでは、ウィジェットでフッターを左・中央・右の3カラムで構成できるようになってるので
左にロゴと写真、中央に人気記事、左にメルマガ登録のCTAを付けてみました。

だいぶにぎやかになりましたね。
とりあえずフッターはよしとします。
画像は変えると思うけど。

はじめまして。
私もストークを使用し始めたのですが、同じテーマだと似たようなサイトばかりでどうしようかと思っていました。
すごくわかりやすいカスタマイズの説明をしてくださって助かります。
更新楽しみにしています。
ストーク、使いやすくていいですよね!
こうやって喜んでくださる方がいてくれて、ほんとに励みになります。
ありがとうございます(≧∇≦)
たくさんカスタマイズ記事を書いていこうと思います!