やっとやっとカスタマイズ記事が書けます。
通常、カスタマイズってhtmlと cssでやっていくんだけど、Wordpressってphpが使われてるので
例えば今回のナビゲーションメニューのカスタマイズの場合、それぞれの<li>
に個別のdata-hoverを使わないといけなかったりすると、果てしなくめんどくさい。
自分のことになると人一倍めんどくさがりになる私は、自分のブログくらいは単純な作業だけでできるカスタマイズがしたいw
個人レベルでカスタマイズしてる人たちも、きっとそうだろうということで
今回は、コードを貼りつけるだけでできるナビゲーションメニューのカスタマイズをしてみようと思います!

一見、特に変わった様子がないナビゲーションメニューですがマウスオーバーしてみてください。(ブログのメニューのほうを)
ほらほら。
〇が出てくるでしょ~www
こういう、動きのあるメニューってかっこいいよね。
今は、ゴテゴテにメニューを画像で飾るよりも、こうやってテキストのみのシンプルなメニューにさりげない動きを付けるくらいが流行ってます。
テーマがstorkの場合、この通りにしてもらったらOKです!
header.php は一切いじらなくてよし!
他のテーマの人も、ナビゲーションの名前をそのテーマに合わせるだけでいいかと思います。
カスタムcssに、子テーマ使ってる人はstyle.cssに以下のコードを入れます。
nav a {
position: relative;
display: inline-block;
margin: 15px, 10px, 20px;
outline: none;
color: #fff;
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 500;
text-shadow: 0 0 1px rgba(255,255,255,0.3);
font-size: 1.1em;
}
nav a:hover,
nav a:focus {
outline: none;
}
#g_nav a::before,
#g_nav a::after {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
border: 2px solid rgba(0,0,0,0.1);
border-radius: 50%;
content: '';
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity .3s !important;
-moz-transition: -moz-transform 0.3s, opacity .3s !important;
transition: transform 0.3s, opacity .3s !important;
-webkit-transform: translateX(-50%) translateY(-50%) scale(0.2) !important;
-moz-transform: translateX(-50%) translateY(-50%) scale(0.2) !important;
transform: translateX(-50%) translateY(-50%) scale(0.2);
}
#g_nav a::after {
width: 90px;
height: 90px;
border-width: 6px;
-webkit-transform: translateX(-50%) translateY(-50%) scale(0.8) !important;
-moz-transform: translateX(-50%) translateY(-50%) scale(0.8) !important;
transform: translateX(-50%) translateY(-50%) scale(0.8) !important;
}
#g_nav a:hover::before,
#g_nav a:hover::after,
#g_nav a:focus::before,
#g_nav a:focus::after {
opacity: 1;
-webkit-transform: translateX(-50%) translateY(-50%) scale(1) !important;
-moz-transform: translateX(-50%) translateY(-50%) scale(1) !important;
transform: translateX(-50%) translateY(-50%) scale(1) !important;
}
@media only screen and (min-width: 768px)
.nav li a:after {
}
簡単に解説しましょう。
まずheader.phpを見てみると、ナビゲーションメニューを出す部分がこちらです。
<nav id="g_nav" role="navigation">
<?php if(!get_option('side_options_header_search')):?>
<a href="#searchbox" data-remodal-target="searchbox" class="nav_btn search_btn"><span class="text gf">search</span></a>
<?php endif;?>
<?php wp_nav_menu(array(
'container' => false,
'container_class' => 'menu cf',
'menu' => __( 'グローバルナビ' ),
'menu_class' => 'nav top-nav cf',
'theme_location' => 'main-nav',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'depth' => 0,
'fallback_cb' => ''
)); ?>
</nav>
id=”g_nav”とあります。つまり、g_navがメニューの名前なので
cssでは#g_navに対してデザインするというわけです。
最初に以下の部分でメニュー全体のデザインを指示します。
このまま書いたら私のメニューのようになります。
メニューの数が多い時は、font-sizeやmarginを微調整してください。
nav a {
position: relative;
display: inline-block;
margin: 15px, 10px, 20px;
outline: none;
color: #fff;
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 500;
text-shadow: 0 0 1px rgba(255,255,255,0.3);
font-size: 1.1em;
}
nav a:hover,
nav a:focus {
outline: none;
}
cssのほうに
:before
:after
というのがありますが、これは実際にhtmlの要素にはないけど、疑似要素としてブラウザ上に見える要素を加えたいときに使うものです。
色を付けたり画像を出したりとデザインすることができます。
htmlでの実体はないけど、ブラウザで見える幽霊みたいなものです。
わかりにくいですね~w
で、ここで使われてるtransformや transitionはザックリ言うと
アニメーションです。
ここで動きを指定してます。
でも、このままだと〇がべた塗りされてしまう。

このべた塗りをどうにかしたいと、デベロッパーツールで確認すると、この指示は(index)に記載されてるとのこと。
index???
そんなスタイルシートありませんが・・・
これはこちらがどうにかできるものではないらしいということがわかるまで、小1時間かかりました。
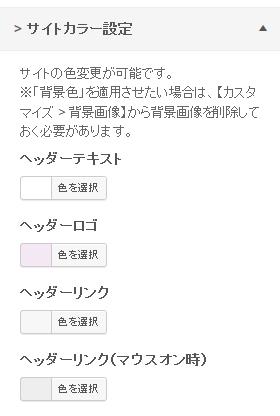
ハッと気づいて、テーマカスタマイズのサイトカラー設定

からヘッダーリンクの色コードを削除したら、このように枠だけの丸になりました~

そのかわり、文字も白くなったけど。
ヘッダーの背景色が濃い色なので、まぁいいでしょう。
文字色を元に戻したいときは、強制的に戻すしかないですね。
素人並みに時間がかかったナビゲーションカスタマイズ。
次はトップページの中身をカスタマイズしてみようかなと思います。


