お久しぶりです~~!!
もう、ずっとずっとブログ書きたくてたまらなかったんだけど
ブログやLPなど、たくさんお仕事をいただいてそれに没頭してました。
スポンサーリンク
[ad]
仕事を受けてる以上、仕事終わってないのにブログを書くわけにもいかずw
でもちょっとひと段落ついたので、今のうちに1記事だけでも書いておこうと思って。
あ、更新してないのにメルマガ登録してくれたり
FB申請してくれたり、メッセージくれたり
ほんとにありがとうございます!
なんかすっごく励まされました。
メルマガのほうも、ぼちぼち出していきますので
楽しみにしててください。
今日は、ブログのカスタマイズ関連の記事を書きましょう。
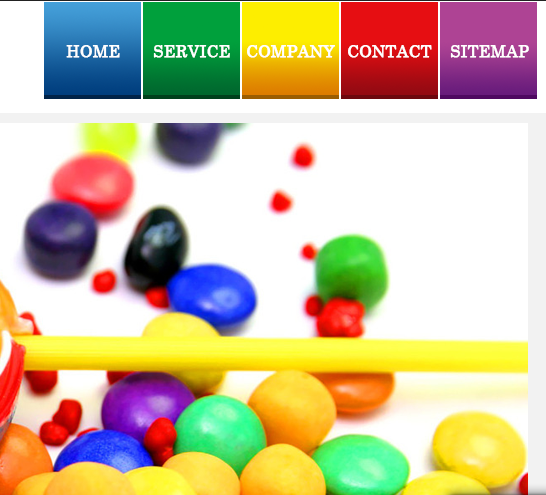
ナビゲーションメニューを画像にしよう
WordPressのナビゲーションメニューを画像に変える簡単なやり方です。
テーマのメニュー設定でとりあえずナビゲーションメニューができても
なんか殺風景だったり、おしゃれじゃなかったり
しっくりこないときってありますよね。
そんなときは、メニュー画像を自分で作ってしまいましょう!
Nav Menu Imagesが超便利!!
ナビゲーションメニューを手軽に画像に変えることができる
便利なプラグインがあるんです!
その名もNav Menu Images。
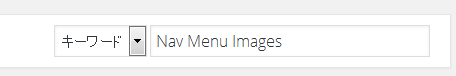
さぁ、いつものように、プラグインの検索をしてください。

そしてインストールして有効化します。
Nav Menu Imagesの使い方
使い方は簡単。
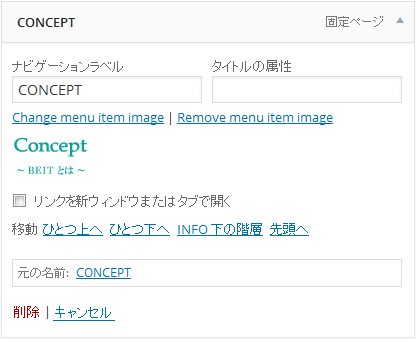
メニューのとこで、グローバルメニューにするカテゴリーや固定ページを選んだら、
▼をクリックします。

すると、change menu item image
と出るので、そこをクリックして画像を指定するだけです。

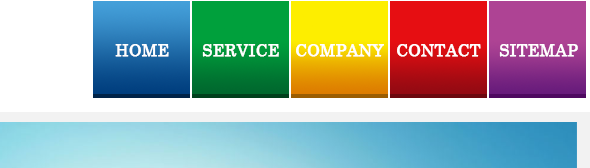
ほら!
自分好みのメニューバーのできあがり~
このプラグインは、だいたいどのテーマでも使えますが、なかにはうまく使えないテーマもあるかも。
そんなときは諦めてcssをいじりましょうw