Newpost Catchのサムネイルを横並びにしよう
newpost catch のサムネイルを横並びにするカスタマイズの記事を探してたんですが(自分でコードを書くのが面倒だったのでw)
ちょうどいいのがなくて、しょうがないから自分でカスタマイズしました。
横並びの記事、あるにはあったんですがサムネの横にタイトルとか・・・
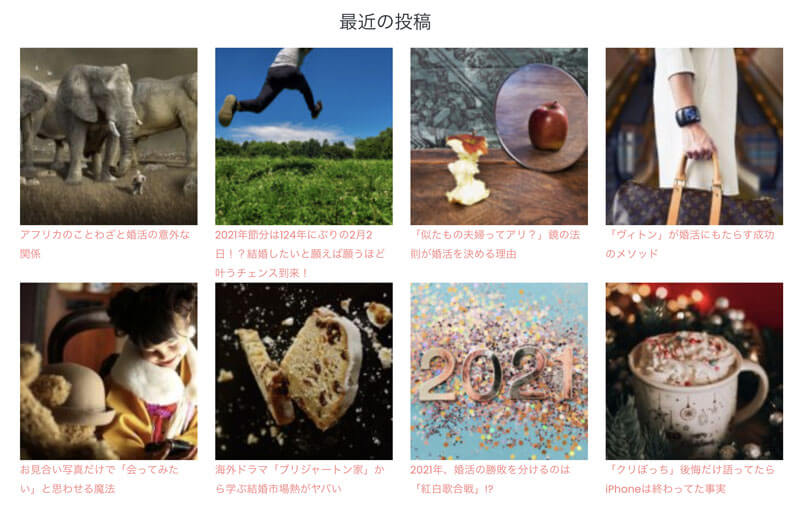
そうじゃなくて、私はこんなふうにしたいんだよ〜ってことで。
せっかくなので、インスタ フィードみたいにしたい方のために、コードを公開します。

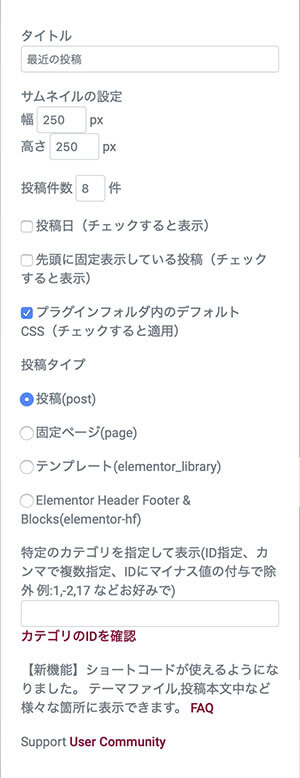
ちなみに、Newpost Catchの設定はこのようにしてます。
newpost catchの最大のいいところは、カテゴリを選べるところですね!
今回は選んでませんが
今までカテゴリごとにソートするためにphpを記述してましたが、その手間がなくなる。
もちろん、php何行かで終わることをわざわざプラグイン使って重くなるのは考えものですが。

Newpost Catch カスタマイズコード
で、こちらがコードです。
必要なところを変えて使ってください。
画像の大きさは7行目の250pxを変更します。
あと、ここではタイトルをページのその他の見出しと合わせるために、センタリングしフォントサイズを大きめにしてます。
wp-widget-newpostcatchというクラス名はそれぞれ微妙に違うかもしれないので、自分で調べてみてください。
.npcatch{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
list-style: none;
}
.npcatch li{width:250px;}
.wp-widget-newpostcatch h5{
text-align:center;
font-size:26px;
}