みなさん、LP作るときは何を使ってますか?
私はだいたい普通のテキストエディタで手打ちして作ってます。
自分なりのひな型があるので、それを元に。
でもどうしても専門的な知識がなく、テンプレに頼るしかないって人もいるかもしれません。
そのテンプレも、編集するにはやはり専門的な知識が必要です。
そんなときにめっちゃ助かるソフトをご紹介します。
それはBlueGriffonです!
先日、メルマガ登録頂いた方にLPのテンプレを差し上げますと言って
⇒ランディングページのテンプレートを無料配布します!
結構たくさん登録していただいたんですが
テンプレをどのように編集していいのかわからない人も多いかなと思って、この記事を書くことにしました。
BlueGriffonとは?
BlueGriffonとは、オープンソースのホームページ作成ソフトです。
専門的な知識はあまりなくても、ホームページをゼロから作成することができます。
ワードやパワーポイントのように、コードをさわらずにほぼ見た目どおりに作れます。
コードは勝手に作成されます。
HTML5とcss3まで対応してます。
BlueGriffonのダウンロード方法
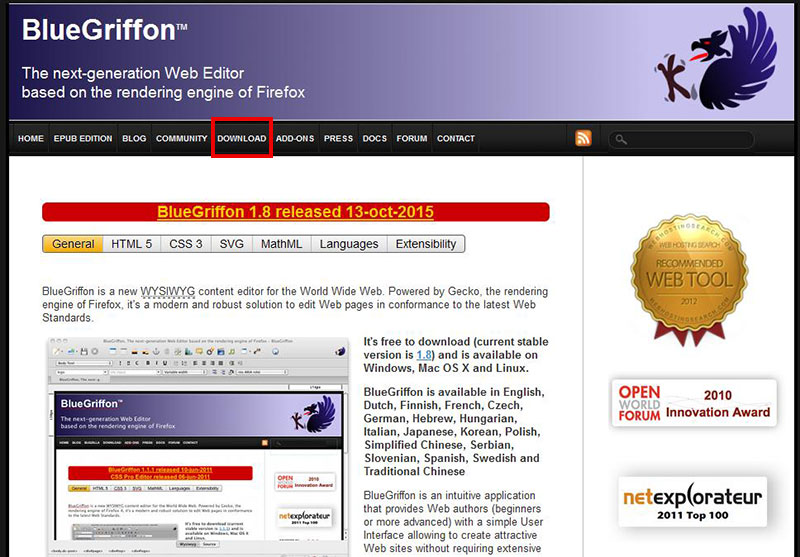
下記のURLからBlueGriffonのサイトへアクセスします。
http://www.bluegriffon.org/

この赤枠のDOWNLOADをクリックします。
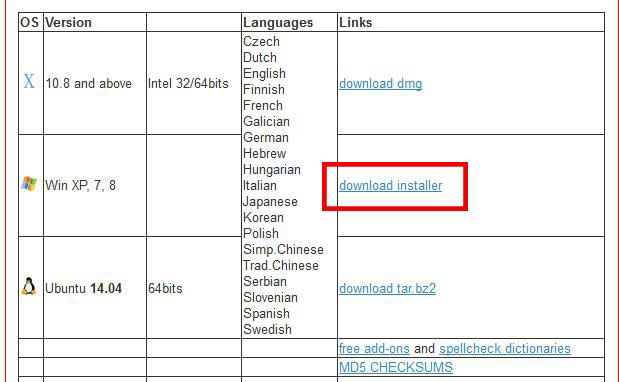
そしてwindowsならこの赤枠をクリック。

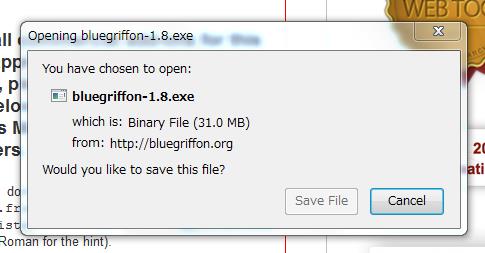
するとダウンロードできます。

このサイト、黒バックでいかにも怪しい感じがしてしまい、ウイルスが仕込まれているのではとか思ってしまうんですが(私だけ?w)
ダウンロードの際にも変なトラップはないし、インストールも安全にできます。
で、使えるようになりますが、日本語化されてないので英語のまま使いましょう。
日本語化されてるbluegriffonもあるんですが、2009年から更新が止まっており、私のPCではうまく動作しなかったので、お勧めできません。
BlueGriffonの基本的な使い方
既存のファイルを編集するときは、このボタンをクリックしてファイルを開きます。

私が配ったLPのテンプレートを開くときは、index.htmlを開いてください。
ヘッダー画像の入れ替え
まず入れ替える前に、入れ替えたい画像をimagesというフォルダの中に放り込んどいてください。
でないと、サーバーにアップロードしたときに画像が表示されません。
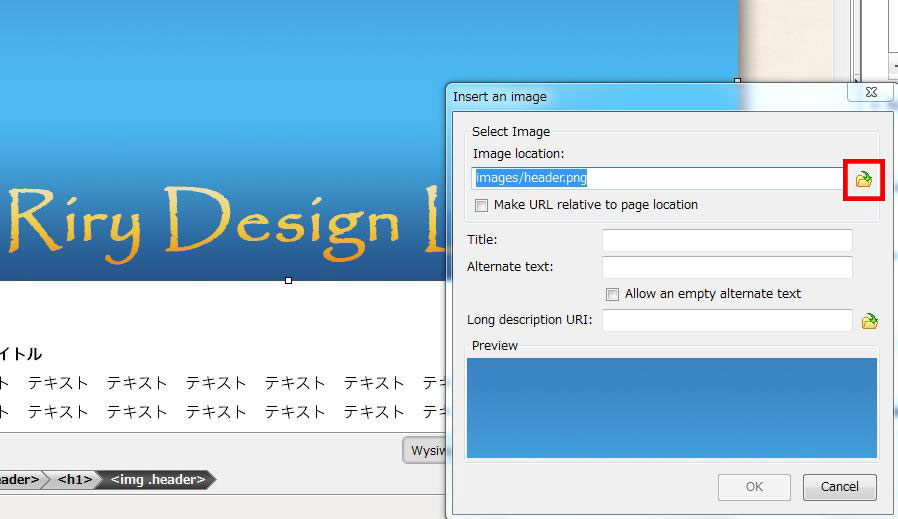
そしてヘッダー画像の上でダブルクリックしたら、画像を選択するアイコンをクリックします。

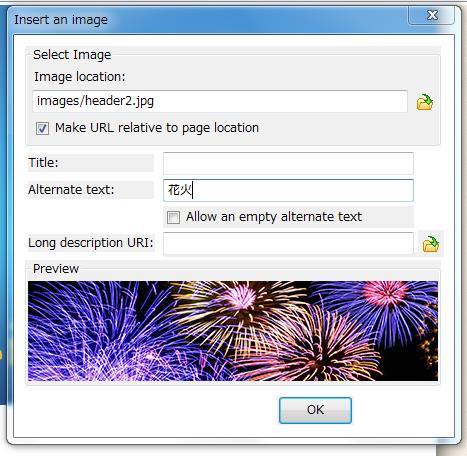
先ほどの画像を選択してAlternate textに代替文字(画像が表示されるまでに表示される文字)を入力してokボタンをクリックすると

ヘッダー画像が変更されました!

他の画像も、画像の上でダブルクリックして変更できます。

文章の入力
テンプレートで文字が入力されてるところをクリックすると文字が入力できます。
サンプル文字を消して文字を入力しましょう。

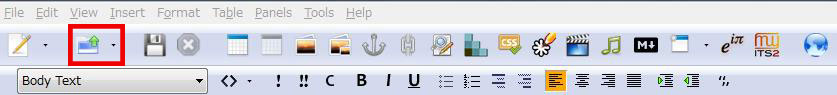
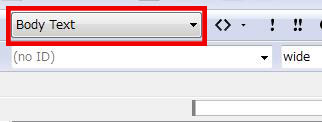
また、このbody textと書かれてるところをクリックすると、本文や見出しなどの指定ができるので
文章を入力した買ったらbody text 、見出しだったらH1やH2やH3を選んで文字を入力すると、タグも自動的に作られます。

太くしたり斜体にしたり下線を付けるだけなら、入力した文字を装飾するときは、装飾したい部分をドラッグしてそれぞれのボタンをクリックするだけです。
![]()
![]()
文字サイズの変更
文字のサイズや色を変更するときは、コードを入力しないといけません。
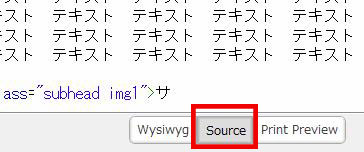
右下にあるタブでsourceに切り替えます。

このタグで大きくしたい文字を挟みます。
![]()
タブでWysiwygに切り替えると、大きくなってますね。

文字色の変更
文字色もコードで入力するんですが
先ほどのfontのタグにcolor要素を加えます。
<font size=”5″ color=”#FF3366”></font>

ほら!ピンクになった!
カラーコードはこちらのサイトが見やすかったので参考にしてください。
⇒カラーコード一覧表
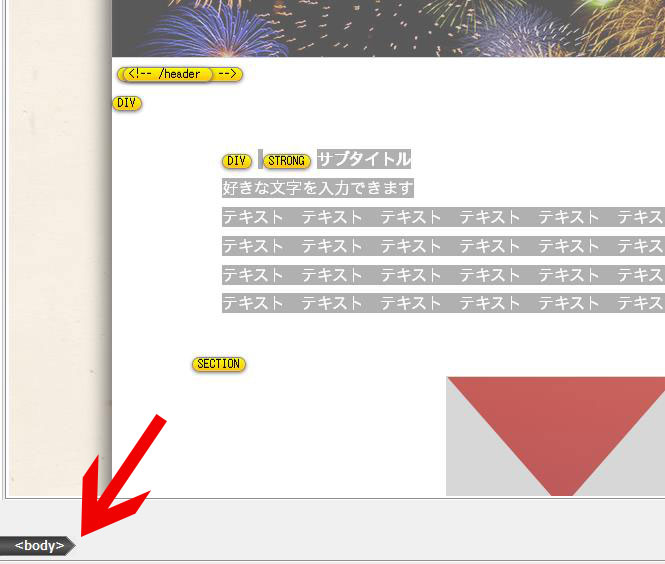
背景色・背景画像を変える
画面左下のbodyをクリックします。

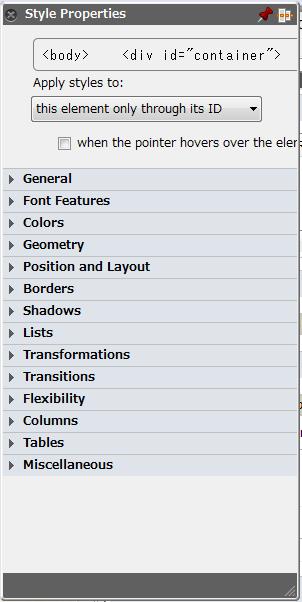
スタイルのプロパティが画面上に出ていない場合、panels から style properties にチェックを入れます。
![]()
するとこのように、クリックしたタグのstyleの要素が出てきます。(意味が分からない人はスルーしても大丈夫)

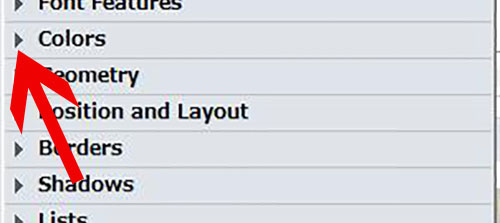
背景色や背景画像を変えるときは、この中のcolorsを選びます。
この左にある▲をクリックしたら詳細が出てきます。

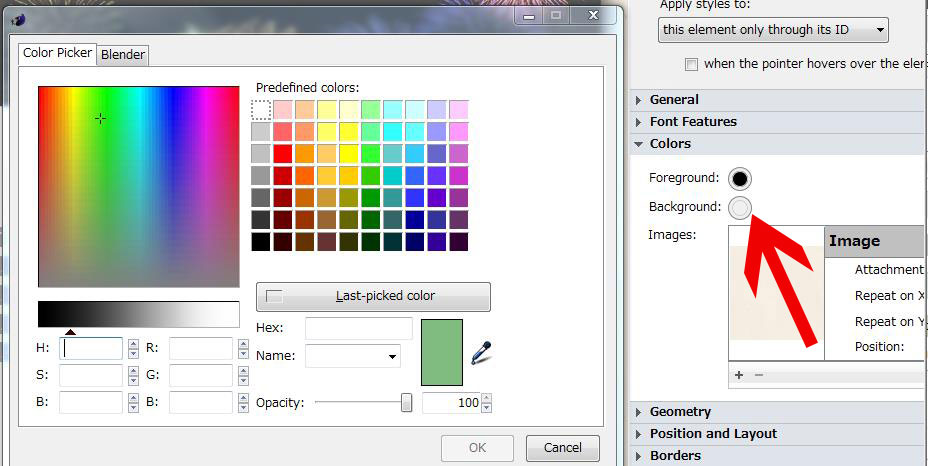
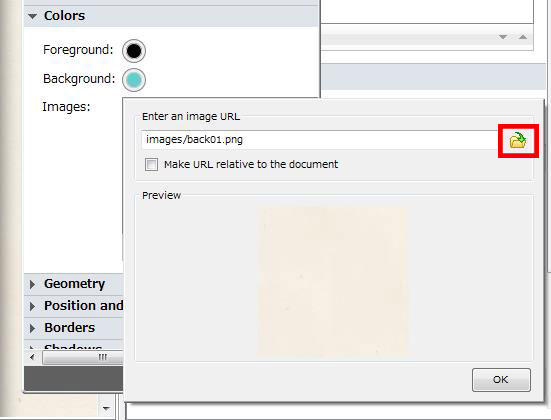
backgroundの横の〇をクリックしたら、カラーピッカーの画面が出ます。
選んだ色が背景色になります。

背景画像の上でクリックして、ファイルマークをクリックしたら画像を変更できます。

変更されました!

サブヘッドを変える
サブヘッド用の画像を作れる人は、画像を作って貼ってもいいです。
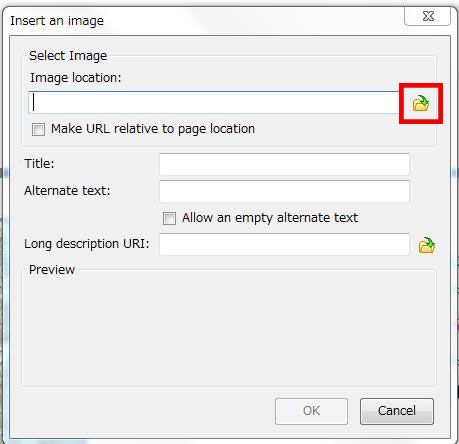
画像を入れたいところをクリックして画像挿入のボタンをクリックします。
![]()
画像を選んだら、挿入されます。


私が配ったテンプレでは、タイトルは
h2とかh3とかで見出しとしての指定をしたかったので、画像は背景画像として使ってます。
もしくは、cssでデザインしてます。
なので、単に画像を変更すればいいというわけではないんです。
変更するには、背景画像として設定してるcssを変える必要があります。
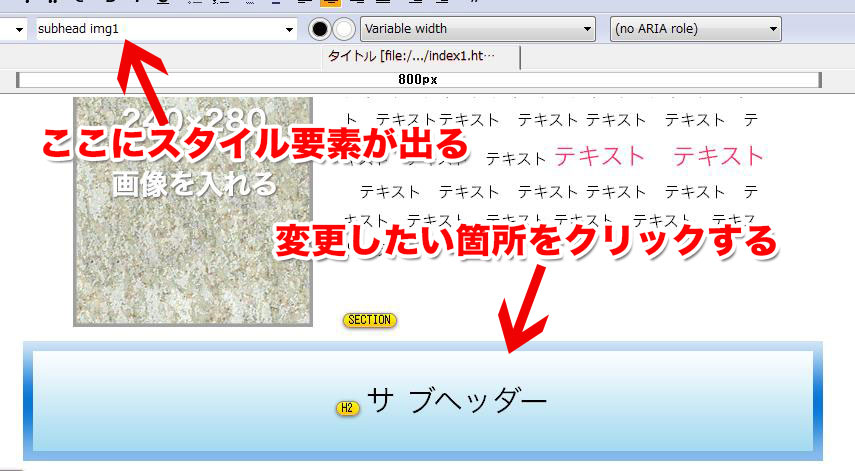
と言うと難しそうですが、BlueGliffonでは、cssに記入されてるスタイルはクリックするとここに表示されます。

ここの矢印をクリックすると、変更可能なスタイル要素が出てきます。
![]()
で、subhead というのはサブヘッダーですよということを指定してる要素なので残します。
変更するのはimg1の部分。
これを
img1~img9
arr1~arr8
のどれかに変更します。
ちなみにarr8にしたらこんなデザインになります。

お好きなデザインに変更してみてください♪
こういうデザインを追加してほしいっていうのがあったらメールください!
リンクを挿入する
LPには、極力リンクを入れないのが鉄則ですが、リンクを貼るべきときもあります。
では、リンクの挿入の仕方について説明します。
まず、通常のテキストにリンクを貼る場合ですが、
ツールバーのinsertにlinkというのがあるのでクリックします。
![]()
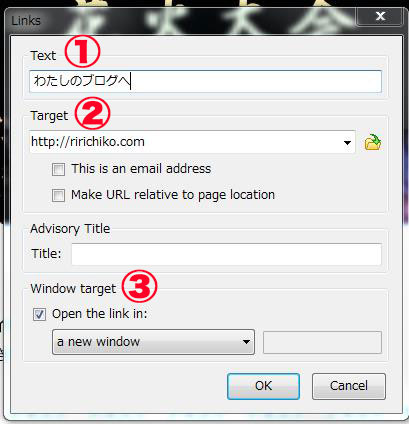
するとリンクを設定するパネルが出てきます。

①Textにはリンクを貼る文字列を入力します。
②Targetにはurlを。
③Window targetにはリンクを開く場所の指定をします。
新しいウィンドウで開きたいならa new windowを選びます。

このようにリンクが貼られます。
では、画像にリンクを貼るときはどうするのでしょうか。
まず、画像の上をクリックして選択します。
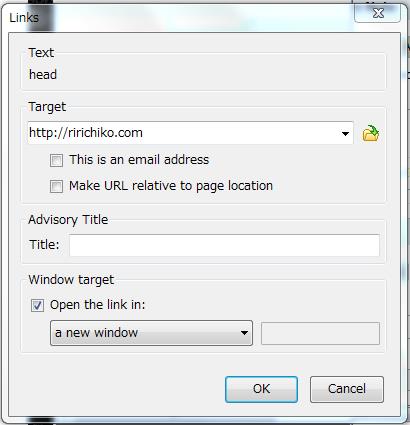
選択した状態でinsert の linkをクリックします。

Targetにurlを、Window targetにはリンクを開く場所の指定をします。
これで終了!
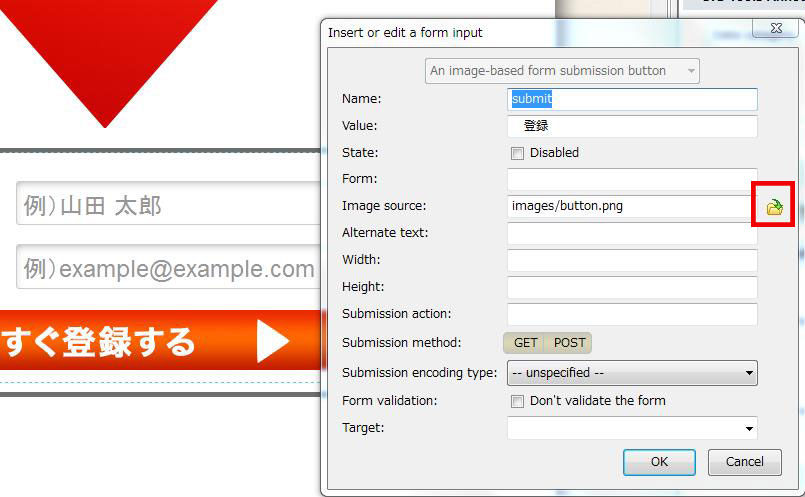
登録フォーム
フォームはややこしいので、注意してください。
メルマガ登録の場合を説明します。
まずご利用のメルマガスタンドでフォームの直接貼り付けのHTMLコードを取得します。。
そこで必要な情報は、
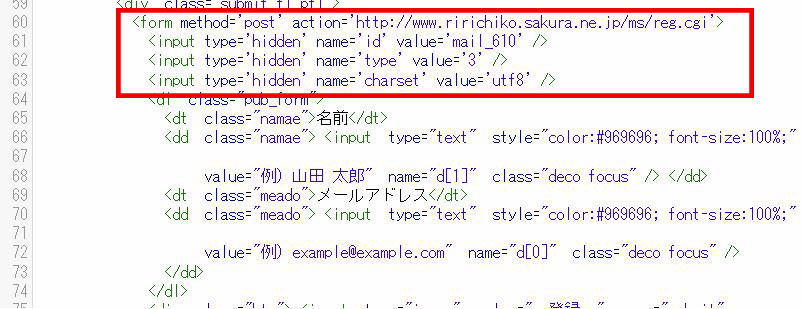
<form method='post' action='http://www.〇〇〇〇〇.cgi'> <input type='hidden' name='id' value='mail_610' /> <input type='hidden' name='type' value='3' /> <input type='hidden' name='charset' value='utf8' />
この部分。
フォームを指定する最初のタグ
そして3つ続けてinputのタグが並んでると思います。
それをそのままコピーします。
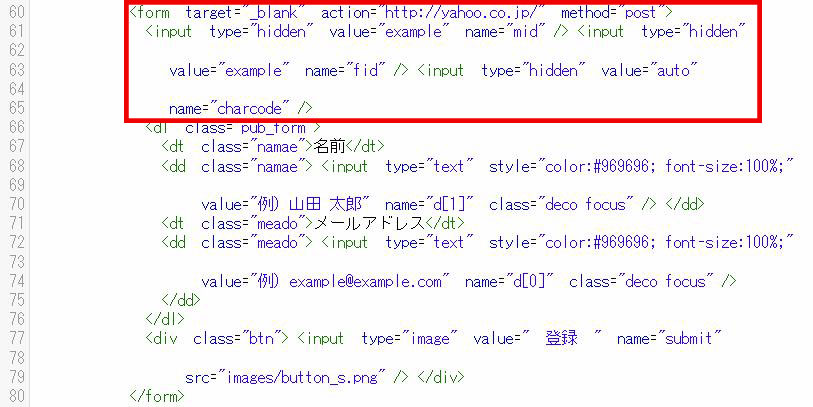
そしてテンプレートのこの部分を削除して、かわりに入れます。

↓↓↓↓↓

そして、メルマガスタンドのhtmlを見て、名前とメールアドレスを入力する欄を指定しているタグを確認します。
おそらくこのようなタグができてると思うので、
<input class="text" type="text" name="email" value="" /> <input class="text" type="text" name="name" value="" />
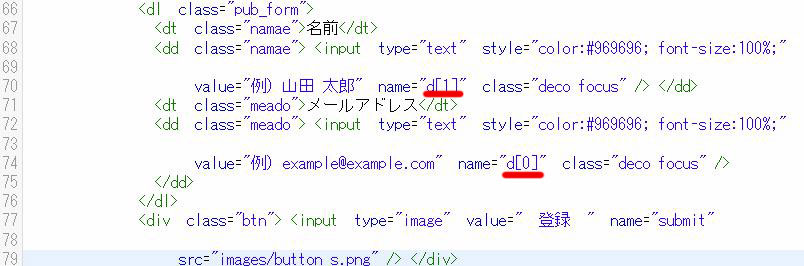
このnameで指定されてる文字列をテンプレの文字列と入れ替えます。
上の例でいうなら、email と name ですね。
それをここと書き換えます。

name を d[1] に。
email を d[0] に。
これで一度テストしてみてください。
エラーにならなければ終了です。
メルマガスタンドの登録フォームで、たまにこのようなのがあります。

その場合は、もうひと手間必要です。
あとちょっと頑張りましょうw
<input type="radio" checked="checked" name="mode" value="1" />登録 <input type="radio" name="mode" value="2" />解除 <input class="ms_form_btn" type="submit" name="regist" value=" 送 信 " />
登録フォームのhtmlで
以上のような、チェックボックスを選んで送信するタグの
登録のvalueの値を
<input type="hidden" name="mode" value="1" />
上のタグのvalue=’1′に入れます。
そしてこのタグをコピーしてここに入れます。

さぁ、これで一通り、テンプレートの編集ができます。
自由に編集して、LP作成してみてください!