LPというのは、先日も書いた通り
⇒ランディングページとは?ちゃんと知ってほしいLPのこと
情報発信者が持ちうる情報の全てを集約させ、かつターゲット層にわかりやすくならなければならないため、とても難易度の高いデザインをしなくてはいけません。
でもデザイン学校などで専門的な勉強もしたことがなく、photoshopもIllustratorもやっと基本操作が使えるようになったような新米デザイナーさんでも、頑張ればLPを作れるようになります。
LPを作れるようになったら、仕事の幅もぐっと広がりますよ。
なので今日は最も効率のいいLPデザインの習得方法をお伝えしましょう。
モデリングする
そもそも、ゼロからデザインを考えるなんて、デザイン経験の少ない人には難しいと思います。
自分でゼロから作ろうとデザインしても、最初は全然すすみません。
でも世の中には既にいろんな広告や看板、デザインされたものがあふれているわけです。
それらを今までは流し見ていただろうけど、これからはお手本にしましょう。
それぞれ集客効果を狙って作られてるので、参考になるはずです。
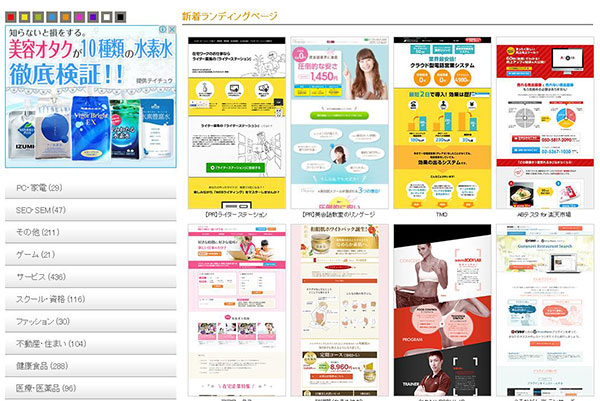
ランディングページ集めましたというサイトなどにいろんなランディングページがあるので、こういうサイトに載ってるLPをそのまま全く同じように作ります。
これをモデリングといいます。
また、与沢翼さんなどの有名なアフィリエイターのメルマガに登録したら、メルマガでいろんなランディングページが流れてくると思うので、そういうのを参考に同じものを作ってみるのもいいです。
LP全体をキャプチャする方法
ランディングページをモデリングするには、まずランディングページをまるごとキャプチャする必要があります。
サイト全体をキャプチャするツールはいくつかありますが、私はchromeのFull Page Screen Captureを使っています。
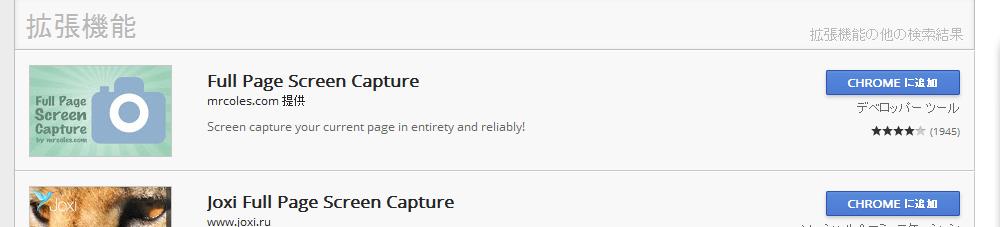
Chromeのウェブストアで、
Full Page Screen Captureを検索すると出てきます。

右の「chromeに追加」というのをクリックすると、数秒でインストールが完了。
あ、もちろんダウンロードするときは、ブラウザはChromeを使ってくださいね。
でないと、スムーズに追加できません。
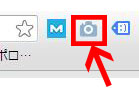
インストールされたら、画面の右上にカメラのアイコンが現れます。

モデリングしたいLPを表示した状態で、このカメラのアイコンをクリックすると、このようにキャプチャされます。

これを右クリックで画像を保存します。
100%表示で保存しないと、縮小された状態で保存されてしまいます。(モデリングできなくなります)
モデリングする方法
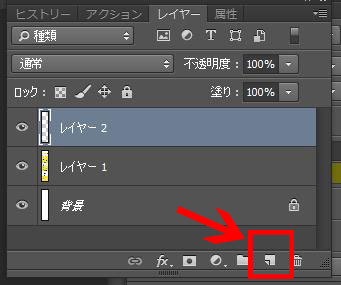
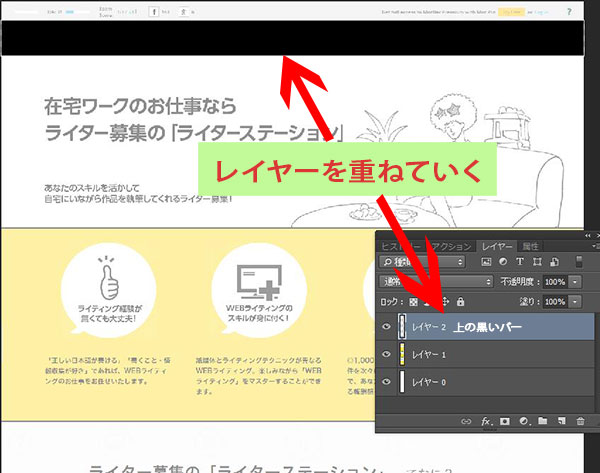
キャプチャした画像をPhotoshopで開きます。
その画像の上にレイヤーを乗せて、見本の通りに作っていきます。

慣れてきたら、見本を横に並べて作ってもいいですが、最初はトレースするようにレイヤーを重ねてデザインをそのままなぞりましょう。
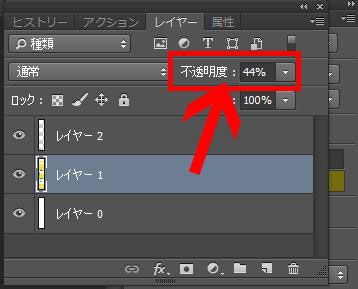
分かりにくくなるので、見本は透明度を下げて薄くしたらいいです。


フォントの種類から行間、画像の加工などすべて同じに作りましょう。
配色もモデリングします。
何個か作っていくうちに、だいたいどんな配色にしたらいいのかが分かってくるはずです。
ベストな配色を調べられるサイトもありますが、実際のLPから学ぶのが一番いいんじゃないかなって私は思います。
モデリングで作ったファイルはPSDファイルのまま残しておいたら、のちのちオリジナルのものを作るときにも使えます。
デザイン技術を向上させるには、いかにモデリングをこなしたかが左右します。
モデリング技術 = デザイン力です。
ゼロからやってたら時間が足りません。
イラストレーターは使えなくても大丈夫です。
基本的なフォトショップ(人物切り取り、写真加工など)が使えるようになったら、どんどんモデリングしましょう。
だいたい10個モデリングしたら、デザイン技術はググッと向上します。


最近初めてLPを作り始めました。
めっちゃ苦戦してたので、参考になる良い記事を見つけれてよかったです!
ありがとうございます!
LP初段さん、こんにちは!
コメントありがとうございます。
LP制作されてるんですね!
いいものを作れますように!
頑張ってくださいm(_ _)m