ブログやサイトを運営していると、文字や背景の色を変えてみたくなったりしませんか?
だいたい色って、htmlやcssでは、ハッシュ( # )で始まる6桁のカラーコードで指定されてますよね。
でもカラーコードってどこで探せばいいの?
配色がよくわからない!
ってときに役立つ便利なサイトを3つご紹介します!
スポンサーリンク
[ad]
原色大辞典
ブラウザで名前が定義されてる、つまりカラーコードでなくてもカラーネームを記述したら反映される140色を紹介してるサイト。
もちろんカラーコードも書いてあります。

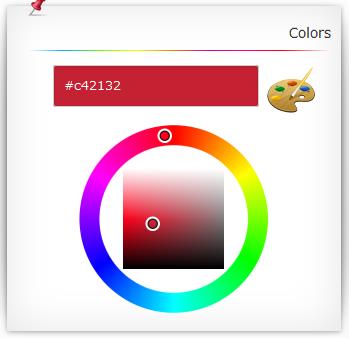
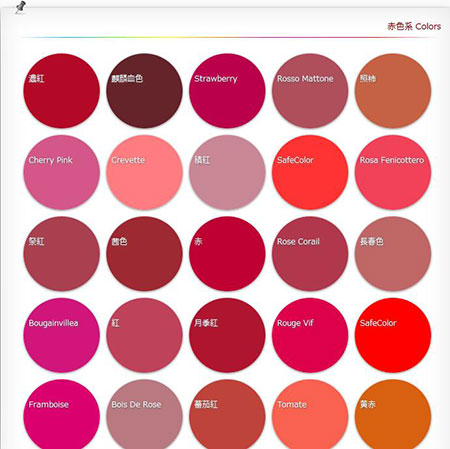
color-sample.com
こちらのサイトでは、カラーホイールで好きな色を選ぶことができます。

もちろん、見本の中から選ぶこともできます。

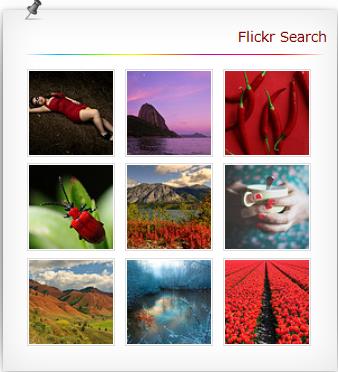
flickr で、選んだ色がベースカラーの画像を見つける
flickrとは、クラウド型の写真共有サービスです。
容量の大きな写真を何百、何千とPCや外付けHDDに保存するのって無理ですよね。
flickrは、オンライン上に写真を保存・共有できるんです。
ほかの人が共有してる画像もダウンロードできます。
選んだベースカラーの画像が一覧表示されるので、便利です。

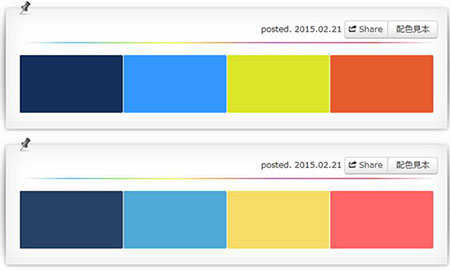
助かるのは、配色見本があること
読者からの投稿ですが、膨大な量の色の組み合わせから相性のいい配色を投稿したものと、それを使ったサイト見本が見れるので、イメージしやすいです。

実際にその色をベースカラーとして使っているサイトの紹介などもあり、かなり参考になります。
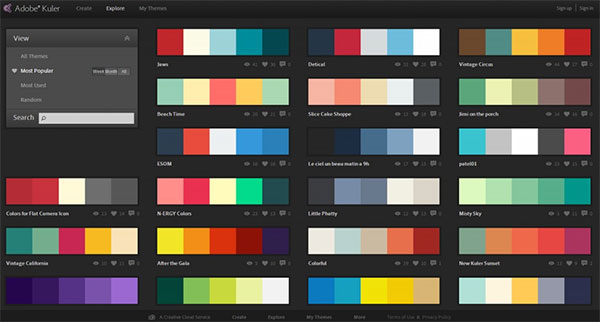
Adobe Kuler
Adobe Kulerとは?
KulerはAdobe製のオンラインカラー作成ツールで、カラーテーマ(5色)をつくったり他の人が作ったカラーテーマを見ることができます。
PC画面やFlickrの画像から色を抽出できるので便利!気に入った色をそっくりコピーすることができます。
色にも流行があり、ここを見てると、今どんな配色が人気なのかがなんとなくわかってきます。
人気テーマを見る
起動して、上部にあるメニューの【探索】から【人気】を選ぶと、ほかの人が作ったカラーテーマで、人気のあったものが出てきます。

テーマを作る
上部のメニューの【作成】をクリックします。
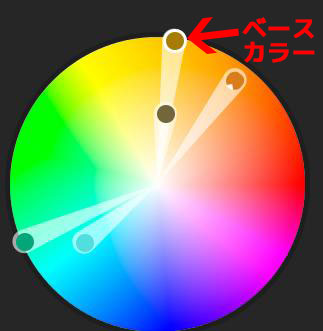
中央にあるカラーホイール(色相と彩度)、明度スライダーで色を選択できます。
カラーホイールは円の中心ほど彩度が低く外側ほど高くなります。
明度スライダーは左にいくほど暗く、右に行くほど明るくなります。

カラーホイールには5本のセレクターがあり、太丸のセレクターがベースカラーになります。
ベースカラーとは?
ベースカラーは全体的なイメージとなる色で、もっとも多くの領域を占めるカラーです。ブログだったら、背景色になる色です。
黄色や赤などの原色だと、人目を引くための広告とかならいいんですが、読ませるためのブログなどには向きません。
目が疲れるからね。
個人的に、黒がベースで黄色の文字とかも、ものすごく目が疲れるのでやめてほしいです。
で、ベースカラーを変更すると、サブカラーもベースカラーに合わせて変わります。
これ、めっちゃ便利ですね。
カラールールは
- 類似色
- モノクロマティック
- トライアド
- 補色
- コンパウンド
- シェード
- カスタム
とありますが、それぞれのルールにのっとって、ベースカラーに合うサブカラーを見つけてくれます。
配色や色の選択で迷っていたり、そもそも色のコードがわからない!って方は、このようなサイトを使って、イメージ通りのサイト作りをしてくださいね!