みなさんは、このブログをどんな媒体で見てくださってますか?
おそらく、大部分の人がスマホで見てると思います。
このブログで再三にわたって言ってることですが、スマホ普及率とともにブログやサイトもスマホで見る人が圧倒的な割合を占めています。
⇒LPOとは?ランディングページ(LP)は絶対にスマホ最適化しましょう

Google Analyticsで見てみると、私のブログの場合
mobile 71.81%
desktop 24.37%
tablet 3.82%
でした。
スマホから見てる人が7割もいるんです。
日によって、8割近いときもあります。
つまり、サイトを作る際は、スマホビューを最優先で考えるべきなんです!
スマホビューをチェックする便利なツール
まずは、スマホでどのように見えてるのかをチェックするツールをご紹介します。

Responsive Checker

ここにurlを入力すると
iPhone5 – 320 x 568
iPhone5 – 568 x 320
iPad mini – 768 x 1024
iPad mini – 1024 x 768
ipad – 768 x 1024
ipad – 1024 x 768
Galaxy Tab -800 x 1280
Galaxy Tab- 1280 x 800
Xperia AX SO-01E – 360 x 640
Xperia AX SO-01E – 640 x 360
HTC Aria – 320 x 480
HTC Aria – 480 x 320
以上のデバイスサイズでどのように見えるのかずらっと表示されます。

この、手動サイズ調整というのをクリックすると、このように、手動でサイズを調整することができます。

そしてチェックしてみると、レスポンシブ対応されていないサイトだと
このように残念なことに・・・

前にも書きましたが、スマホユーザーは短気です。
隙間時間にネットを見てるわけなので、見辛いサイトはすぐに閉じて別のサイトに行ってしまいます。
そうなると、LPだと、即、売り上げに響いてしまいます。
逆に、スマホでも見やすくボタンも押しやすい設計だと、購入率はぐんと上がります。
スマホで見やすいデザイン
スマホはデスクトップと違って画面が小さいので、ファーストビューでの情報量には限界があります。
なので、文字で伝えようとするよりも、画像で伝たほうがいい!!
商品を販売するLPの場合、ヘッダー部分は文字をたくさん入れるのではなく、商品画像・イメージ画像+キャッチコピーだけにしておきましょう。
文字の代わりに画像を使うわけなので、画像はなるべくきれいなもの・洗練されたものを用意しなければいけません。
ヘッダー以外の部分も、なるべく文字数は多くなりすぎないように。
seoを考えて2000文字以上の記事を書いてる人が多いと思いますが、スクロールが多すぎると、9割以上が離脱します。
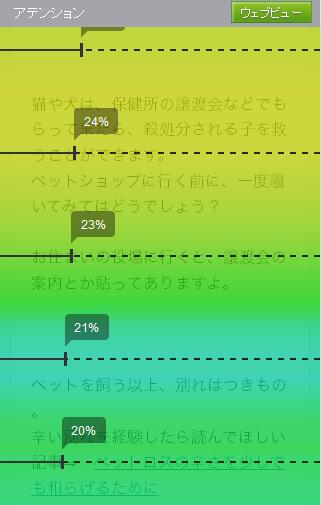
私のブログで人気の記事
最後まで読んでくれた人は20%でした。

ちなみに文字数は2326文字でした。
facebookで友達を増やす方法
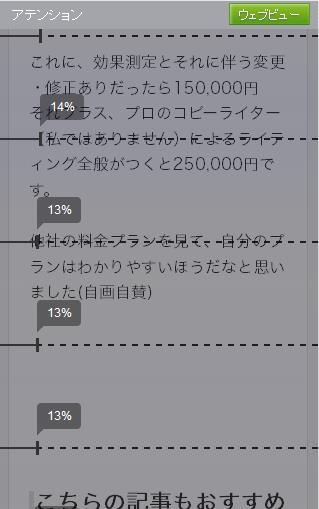
この記事も人気記事ですが、3770文字と私のブログの中では文字数は多め。
最後まで読んでくれたのは13%でした。

3770文字で人気記事なのに13%です。
文字数が多くなればなるほど、最後まで読んでくれる人の割合は減少していきます。
ボタンを押しやすく
リンクはなるべくボタンにしましょう。
テキストリンクが多いとクリックしにくく、目的のページにいけなくて、やはり離脱されてしまいます。
このサイトのように、なるべく大きなボタンを作ってリンクを貼りましょう。

ボタンとボタンの間隔も狭すぎると誤クリックの原因になるので、なるべくボタンの周りにはスペースを開けておきましょう。(広すぎないようにねw)
もちろん、ボタンは分かりやすい色で。サイト全体の色と同系色だったら目立たないので、目立つ色にしてください。
どんなサイトがスマホで見やすいのかユーザー目線で研究してみてください!
