昨夜もうとうとなりながら、Xeoryのカスタマイズに挑戦してました。
上から順にということで、グローバルナビゲーションの幅とかいろいろ変えてたんですが、メニューの上部に変な線が入ったまま消えないんです(泣)
隅から隅まで見てみたけど、よくわからない・・・
なので、この部分の説明は解決してからにします。

スポンサーリンク
[ad]
今日は、サイドバーにサムネイル付きの新着記事を載せる方法を書きますね。
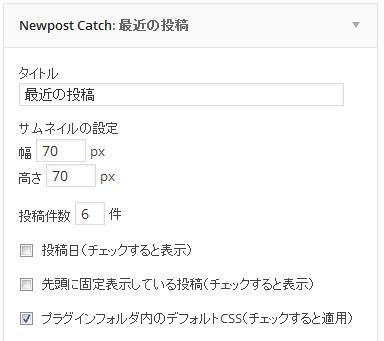
Newpost Catchでサムネイル付きの新着一覧を作る
サムネイルがあったほうがクリックされやすいので、この設定は必須だと思います。
極力、cssとかphpをいじりたくないので、今回もプラグインを使いました。
使うのはNewpost Catchというプラグイン。
プラグインの新規追加で追加、有効化してください。
そしたら、ウィジェットの中に加えられるので、そのままサイドバーの設置したい位置にドラッグします。

あとは、サムネイルのサイズ、記事の表示数などを決めるだけなんだけど
このプラグインで設定されてる横幅がちょっと狭いので、こんな感じに表示されてしまうんですね。

なので、プラグインのcssを触ります。
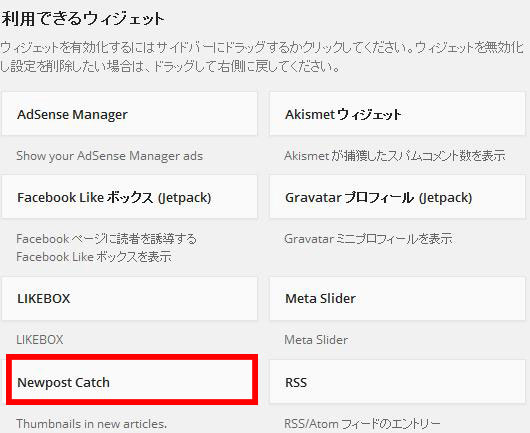
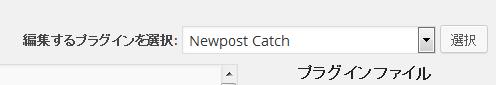
プラグイン編集で「編集するプラグインを選択」から
Newpost Catchを選んで「選択」をクリックする。

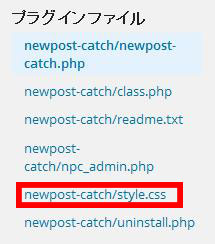
newpost-catch/style.cssをクリックする。

そこに記述されてる
#npcatch .title{ width:135px; これをちょうどいい長さに設定する。私は215にしました。
そしてウィジェットの画面に戻り、サムネイルを70×70に。

するとこんな感じで表示されるようになりました。

めでたしめでたし。