ブログを最初に開いたとき、まずどこを見ますか?
ちょっと前まで、私はヘッダー画像に目が行ってたんですが、いまはヘッダーというよりも割と小さめのロゴを左上に置いてるだけのサイトが多いですよね。
それか、このブログのように画面の幅いっぱいの画像を使ってるのが多いかな。
ヘッダー画像って昔ほど重要視しなくなってきた気がします。
画面の幅いっぱいのヘッダーも、結局は背景画像と同じ感覚というか、作りこんだ画像ではなく写真をちょっと加工しただけだったりしますよね。
作りこまれた画像よりも、シンプルなほうがスマートに見える。
スポンサーリンク
[ad]
グローバルナビはブログの顔
私はどこをまず見るかというと、ヘッダー付近のグローバルナビゲーションです。
これが初期設定のままだったり、崩れてたりすると、素人くさく感じてしまうんですよね。
逆に、きちんと成型されてすっきりと見やすいナビゲーションメニューだと、なかなかやるな!って思っちゃいます。
まぁ私がwebデザインをやってるから、そういう視点で見てるだけなんですけどね。
で、Xeory Baseも、初期設定ではこのように、左寄せで仕切りもないメニューなんです。

これをコンテンツ幅いっぱいに、均等割で作りたいと思いました。
そしてこのコードに書き換えました。
/* —————————————-
* gloval nav
—————————————- */
#gnav-container .clearfix:after {
display: none;
}
#gnav {
margin-top: -1px;
background: #fff;
border-top: 0px;
border-top: 1px #efefef solid;
border-bottom: 1px #efefef solid;
font-size: 14px;
}
#gnav ol, #gnav ul {
list-style: none;
display: table;
table-layout: fixed;
width: 100%;
box-sizing: border-box;
border-left: 1px solid #efefef;
margin: 0;
}
#gnav span {
font-size: 12px;
color: #231B8F;
font-weight: normal;
}
#gnav .sub-menu {
z-index: 10;
font-size: 14px;
margin: 0;
}
#gnav li {
border-right: 1px #efefef solid;
text-align: center;
display: table-cell;
float: none;
padding: 10px 0px;
border-bottom: 3px transparent solid;
margin-bottom: -3px;
}
#gnav li.current-menu-item a {
border-top: none;
}
#gnav li.current-menu-item, #gnav li.current-menu-parent {
border-bottom: 3px #231B8F solid;
}
#gnav li a {
display: block;
border-top: none;
border-bottom: 3px transparent solid;
padding: 0px;
color: #2B2D2D;
background: #fff;
text-decoration: none;
width: auto;
text-align: center;
font-weight: normal;
-webkit-transition: background .3s ease-in-out;
transition: background .3s ease-in-out;
}
#gnav li:hover {
border-top: none;
border-bottom: 3px #231B8F solid;
}
#gnav li a:hover {
border-top: none;
}
gnaviに関する記述を、上記のコードに書き換えました。
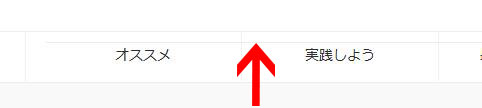
しかし、このコードに書き換えただけでは、どうしてもこの変なラインが消えなかったんです。

そこで、この私にとっては難解なcssとじっくりと向き合うことにしました。
すると、なんだこれは?
ここらへんが怪しい。
background: #fff;
border-top: 1px #ededed solid;
border-bottom: 1px #ededed solid;
}
body.color02 #gnav li.current-menu-item a {
border-top: 1px #FB4343 solid;
}
body.color02 #gnav li a {
border-top: 1px #ededed solid;
color: #2B2D2D;
background: #fff;
}
body.color02 #gnav li a:hover {}
body.color02 #gnav li .sub-menu li a {
background: #2b2b2b;
color: #fff;
border: none;
}
body.color02 #gnav li .sub-menu li a:hover {
background: #373B3B;
color: #fff;
}
background: #fff;border-bottom: 1px #ededed solid;
}
body.color03 #gnav li.current-menu-item a {
border-top: 1px #F37D3D solid;
}
body.color03 #gnav li a {
border-top: 1px #ededed solid;
color: #2B2D2D;
background: #fff;
}
body.color03 #gnav li a:hover {
color: #2B2D2D;
border-top: 1px #F37D3D solid;
}
body.color03 #gnav li .sub-menu li a {
background: #2b2b2b;
color: #fff;
border: none;
}
body.color03 #gnav li .sub-menu li a:hover {
background: #373B3B;
color: #fff;
}
消そう!!
というわけで、消去w
でも変更されない。
もおお
画面がうまくリロードされないとき
cssの編集してたら、画面を再読み込みしてもどうにも変更が反映されないときってありませんか?
そういうときは、F5押したら再読み込みできます。ウィンドウズの場合はね。
マックは知りません。
と言おうと思ったけど、調べました。
コマンドキーとRボタンを押すんだそうです。
それでも変わらないときあるんですよね。
firefoxの場合は、ブラウザのメニューで「履歴」をクリックして、「履歴の消去」を出すと、キャッシュとかクッキーとか項目が出るので、キャッシュを消去します。
それでも変更されないときは、cssの編集がミスってるだけかとw
私はどんなことをしても変更されなかったので、いったんブログ内の個別ページに飛んで、そっからhomeをクリックしてみたら、変更されてました~w
こういう気まぐれな更新はやめてほしいですよね。
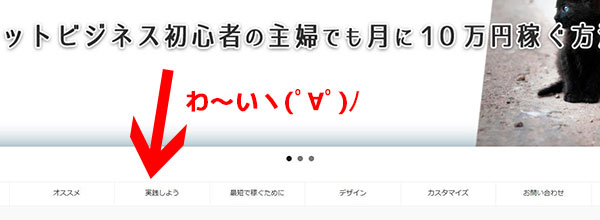
というわけで、無事にこのようなきれいなデザインになりました。

で、まだ課題があるんです。
その課題をクリアできたら、このメニューに色を付けることができるので、また解決次第追記します。

記事拝見させて頂きました。私もXeoryを使っていますので、大変勉強になります。
質問を受け付けておられるかわかりませんが、どうしても分からないカスタマイズがあり、お知恵をかして頂ければと思い投稿させて頂きました。
グローバルナビの横幅を、画面幅一杯ではなく下のコンテンツの幅に合わせたいのですが、どうすれば実現できるかご存知でしょうか?
一応、
#gnav {
をいじってみたところ、上半分だけ幅が変わったりして、残りの下半分はどこを触れば良いの!?となってしまい、ついには分かりませんでした。(ちなみに、めちゃくちゃいろいろいじっていたので、どのようにいじったかは忘れてしまいました。。)
もしお時間あればレス頂ければ幸いです。
コメントありがとうございます!
グローバルナビの幅を変えるには、style.cssの最後に
#gnav{
width:ピクセル数px;
margin: 0 auto;
}
にしたらいいと思うんですが、こういうことでいいですか?
今度、カスタマイズするときにどこをいじったらいいのかがすぐわかるツールについて
記事を書きますね!
あ!まさにそういうことです!ありがとうございます・・!! ちなみに、ピクセルで指定すると、レスポンシブ表示とかで崩れたりする可能性ってりますか?
記事是非是非楽しみにしています!
グローバルナビの部分は、メディアのサイズでレスポンシブ用のメニューに切り替わるようになってるので、
ピクセル数を指定しても崩れることはありませんよ^^
なるほど。。よくわかりました!ありがとうございます!
また記事楽しみにしています。