今、LPを作る際にWEBデザイナーが一番力を入れるべきことは、LPのスマホ最適化だと思います。
LPがスマホに最適化されているかどうかは、成約率を大きく左右すると断言できます。
ちなみにスマホ最適化のことをLPO(Landing Page Optimization)といいます。
私のところにくる、ランディングページ制作の依頼も「スマホ対応にしてください」と言われることが多くなりました。
ネット利用者はスマホユーザーばかり
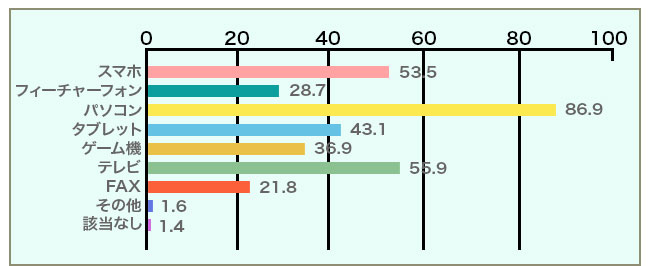
まずはこちらの図をご覧ください。
2016年に総務省が発表した、「情報通信機器の個人保有状況」を元に作成したものです。

パソコンが86.9%に対してスマホが53.5%。
そしてこちらをご覧ください。

私のサイトですが、スマホから見てる人は69.46%
パソコンからは27.13%です。
私のサイトだけでなく、ほかのサイトもだいたいこんなものです。
スマホの個人所有率がまだ53.5%なのに、インターネットを利用してる人の7割くらいがスマホからなんです。
スマホユーザーのほとんどが、手軽に気軽にネットサーフィンしてるってことですね。
スマホの個人所有率は、ここ2,3年で飛躍的に伸びてます。
このままいけば、あっという間にパソコン所有率と同じくらいになるでしょう。
それと同時に、サイトはますますスマホからの流入が多くなるってことです。
LPは特にPPC広告で検索結果の上部にきているので、スマホからの流入は普通のサイトよりも多くなります。
LPのスマホ対策は、最優先事項なんです。
スマホの普及率がここ2~3年で伸びたということは、それ以前に作られたサイトはまだスマホ対策されていません。
制作側も、スマホ対策が必須と考えてないところも結構あって、スマホ対策されていないランディングページって結構あります。
スマホ利用者の意識
アクセス解析してみると、LP訪問者のほとんどはGoogle等の検索エンジンで検索した人です。
その次に多いのは、facebookなどのSNSから。
検索もSNSもどちらにしても、スマホユーザーの割合が圧倒的に多いんです。
考えてみたら当たり前のことなのかもしれません。
パソコンは、自宅やオフィスで電源を付けて立ち上げてからでないと利用できないのに対し、スマホは電車の中でも公園のベンチでも海岸でも、どんなところでも電波さえ立っていればすぐに見ることができます。
ただ、手軽に見れる分、パソコンユーザーに比べてスマホユーザーは変な言い方だけど一生懸命見てくれません。
スマホでサイトを検索するときって、だいたい空き時間の暇つぶしが多いですよね。
腰を据えて、〇〇を調べよう!って人は少ないです。
ちゃんと調べたい人はパソコンを開いて調べます。
なので、サイトを見るときの意識がパソコンユーザーよりも低いんですね。
またスマホユーザーは「よりいい情報を得よう」っていう意識が少ないので、ほかのサイトや商品と比較検討することもしません。
その代わり、ちょっとでもサイトに不具合があるとすぐに離脱してしまいます。
例えば、「痩せる方法」で検索して、PPC広告によって上位表示されてたダイエット関連の商品のランディングページを見たとしましょう。
でもそのランディングページがスマホ対応されてなくて、文字が小さすぎて見にくかったら、拡大して見ようとはせずにそのLPを閉じてしまいます。
そして別の分かりやすいサイトに行ってしまう。
とてもドライなんです。
ドライだから、購入ボタンを押そうとしたのにボタンが小さすぎてタップしにくかったら、閉じてしまう。
一方で、パッと見てサイトの雰囲気や商品がよさそうだなと思ったら、よく検討もせずに衝動的に購入してしまう。
パソコンのように比較対象が視界に入りにくいので、偶然いいモノ見つけた感というのを感じやすいんですね。
スマホのサイトと言うのは、ちょっとでも興味を持って見に来てくれた人の印象がいいデザインと、とわかりやすく使いやすい、そして購入や登録をしてもらいやすいという、ユーザビリティの高いものでなければいけないのです。
ユーザビリティの高いLPとは?
この前、売れるLP(ランディングページ)のデザインポイント!
という記事で、スマホからのアクセスが多いLPをデザインするときの注意点を書きました。
今日はもっと詳しく、スマホを考えたLPを制作するときに気を付けるべきことについて書きたいと思います。
本来なら、パソコン用とスマホ用の2つのLPを作り、閲覧するメディアによって振り分けるということをするのがベストです。

レスポンシブ対応させたヘッダー画像でも、パソコンで使用したものをスマホで見ると、、そのまま縮小されてしまい制作側が意図した効果を得られない場合があります。
ただ、スマホ用とパソコン用の2つを作ると、製作費がその分高くなってしまいます。
アクセス解析をしてみて、スマホから見る人が7~8割なら、スマホに絞って、スマホから見てユーザビリティの高いLPにしておくという手もあります。
スマホをメインに考えてパソコンから見てもおかしくならないように調節しながら作るのが一番効率的なのではないでしょうか。
私の場合は、全体的なhtmlはスマホ用もパソコン用も同じですが、スマホから見るときはヘッダーの画像をスマホ用のものに切り替えるようにしています。
ヘッダーの画像を変えるだけでも効果は全然違います。
スマホユーザーにとってユーザビリティの高いLPにするために、絶対に押さえておきたい項目
レイアウトが崩れていないか
言うまでもないことですが、デザイン云々以前にレイアウトが崩れていたら台無しです。
cssのメディアクエリでレスポンシブ対応にするか、PC用とスマホ用のLPを作り、切り替えるようにしましょう。
ファーストビューに必要な情報が入ってるか
PCで見る場合もそうですが、ファーストビューはその後の滞在率を大きく左右する大事な部分。
もしファーストビューに必要な情報がな欠けていたら、離脱されるだけです。
開いたらどんな商品のページなのかがすぐにわかるように、商品画像と商品名や説明、価格などをわかりやすく配置しましょう。
このとき、一番小さい文字がスマホからでも見れるサイズや太さにしておくことが大事です。
いくら大事な情報が入っていても、文字が見づらかったら元も子もないです。
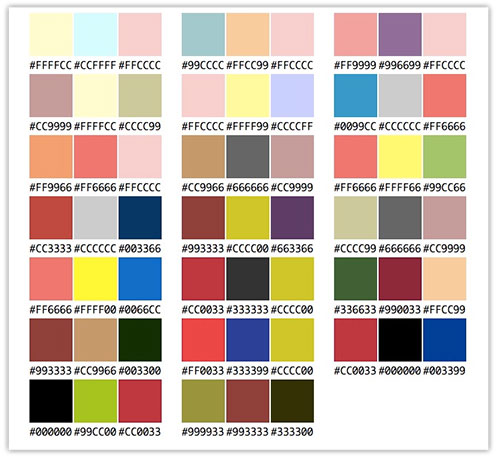
配色も、ごちゃごちゃしすぎない。ベースカラー・メインカラー・アクセントカラー以外は極力使わないようにする必要があります。
配色はなかなか難しいので、例えば、下の配色見本のようなものを参考にしてみてください。

動かないFLASHなどがないか
FLASHは使わないほうが無難です。
使うときは、スマホのときは見えなくしておくなどの配慮がないと、スマホのスペックによって見れたり見れなかったり、表示が遅かったりして見てる側のストレスになります。
PCにはフラッシュプレイヤーがだいたい入ってるからいいんですけどね。
ボタンが押しやすいか
ボタンの前後にリンクがあると、打ち間違えて、意図しないページに飛ぶなんてことになりかねません。
ボタンの周囲は若干マージンを取り、ボタンそのものを大きくタップしやすいようにデザインしましょう。

ボタンの色は、以前は緑がよしとされてたんですが、私の解析では赤やオレンジ系のほうがクリック率が高いようです。
例えば、ユーチューブのチャンネル登録ボタン。![]() そして、Amazonの購入ボタン。
そして、Amazonの購入ボタン。

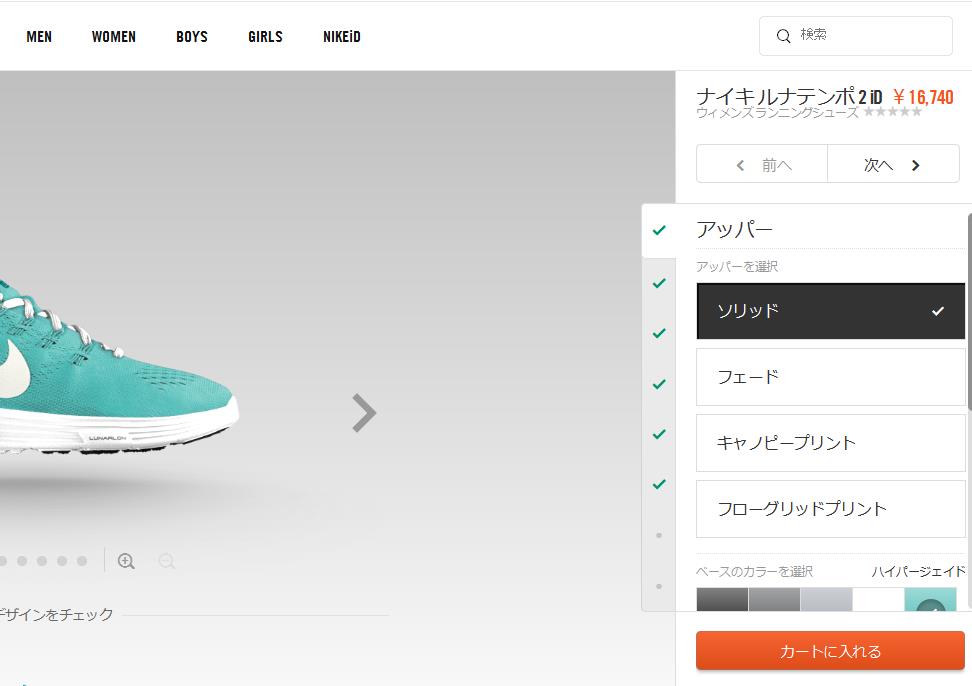
ナイキの公式サイトの購入ボタン。

エルセーヌのLPの申込みボタン。

大手ほど赤やオレンジのボタン率が高いです。
でも、LP全体の配色によっても効果は違うので、断定はできません。
ボタンに書く、登録や購入を誘導する文字も、「新規登録」とか「登録はこちら」よりも、「次へ」とか「今すぐクリック」など、次の行動を促すような書き方のほうが登録率が高くなります。
また、角が直角よりも丸いほうがクリックされやすいです。
入力項目が多すぎないか
フォームで入力してもらう項目があるのなら、極力項目を少なくしましょう。
キーボードと違ってスマホでの文字入力って結構時間がかかるし、面倒ですよね。
あまりにも項目が多いと途中で閉じられてしまう危険性が・・・

デザインがダサくないか
ブログとかだと、スマホでみるとすごくシンプルですよね。
LPの場合、やはり商品をよりよく見せることが大事なので、スマホから見た時にきれいでわかりやすいレイアウトや画像にしておくべきです。
文字数が多すぎないか
スマホユーザーは、基本的に隙間時間にネット利用するので、長文を読むつもりはありません。
だからダラダラと下に続く長いLPはNGです。
伝えたいことはたくさんあるでしょうが、大事なことだけを端的に記述しましょう。
以上の点に注意して、これからのLPはスマホ用のデザインを意識しましょう。
