ランディングページは自分で作りたい!っていう人のために、無料でワードプレスのテンプレートを使えるサイトをまとめてみました!
早速いってみましょう!
まずは、サーバーとかドメインの契約がめんどくさい人、またhtmlが苦手な人向けのサービスから。
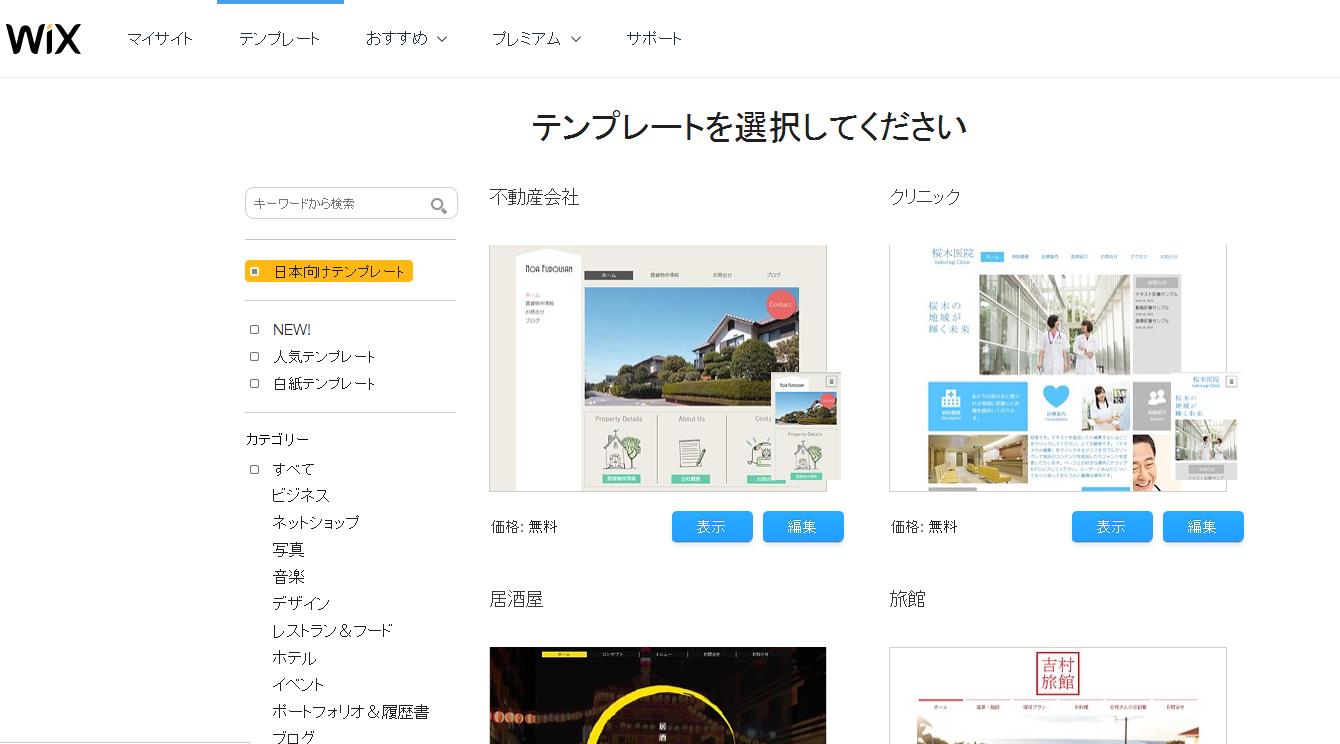
Wixの使い方
Wixは、サイト作成と公開が無料でできるサービス。

サイトもいろんなカテゴリに分かれてて、それぞれに適したデザインのテンプレートが用意されています。
まずは簡単にメールアドレスだけで会員登録します。

サイドバーにいろんなカテゴリが書かれてます。
ビジネス
ネットショップ
写真
音楽
デザイン
レストラン
ホテル
等の中に、ランディングページ発見!
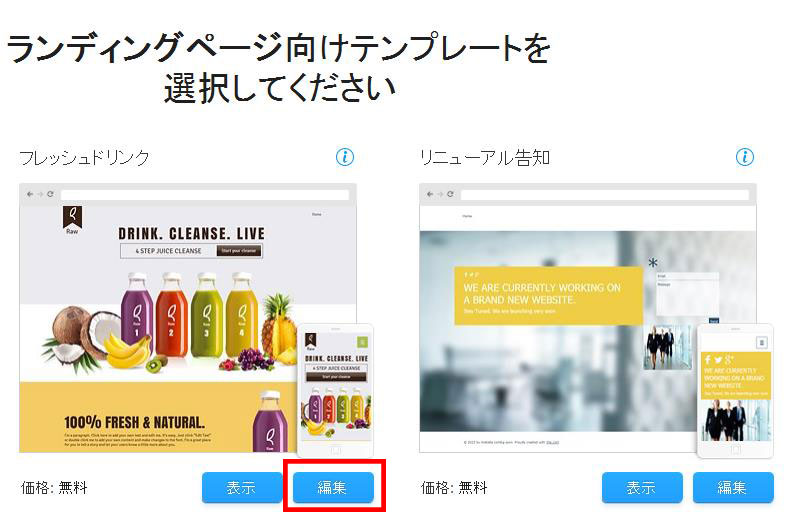
好きなテンプレートの編集をクリックすると、サンプルページを編集して書き換えることができます。

それぞれのボックスをクリックすると、編集のボタンが出て内容を好きなように編集できます。

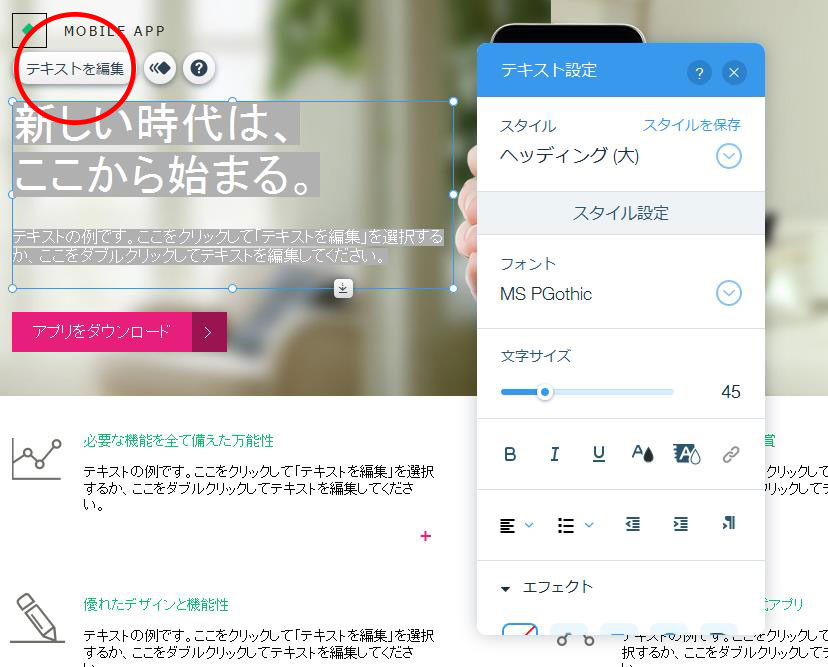
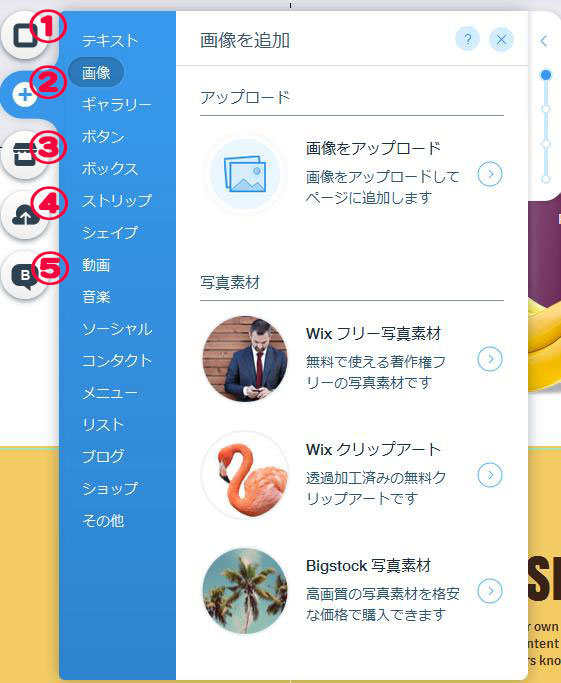
そして画面左にこのようなアイコンが出てます。

それぞれのアイコンは、
①背景画像
②ウィジェットの追加のようなもので、テキストボックスや画像や動画などを入れられる
③お問い合わせやオンラインショップを追加する機能
④ファイルのアップロード
⑤ブログの追加
ランディングページで商品をそのまま販売するなら、オンラインショップの機能を使ったら便利かもって思います。
ただ、オンライン決済を使うなら、料金がかかるみたい。
まぁ、それぞれのテンプレートで、大幅にデザインが変わってしまうことはなさそう。
で、好きなように書き換えたら、あとは保存するだけ。

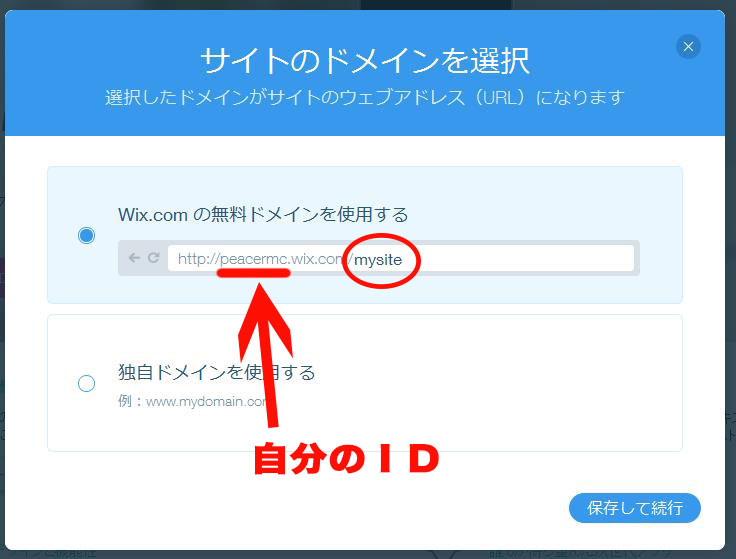
無料プランだと、自分のIDにwix.comがついて、サブディレクトリの部分をオリジナルのものに変えられます。
urlにオリジナルのドメインを使いたかったら有料プランを利用しなくてはいけないけど、特に気にしないんだったら、無料でも十分かなって思います。
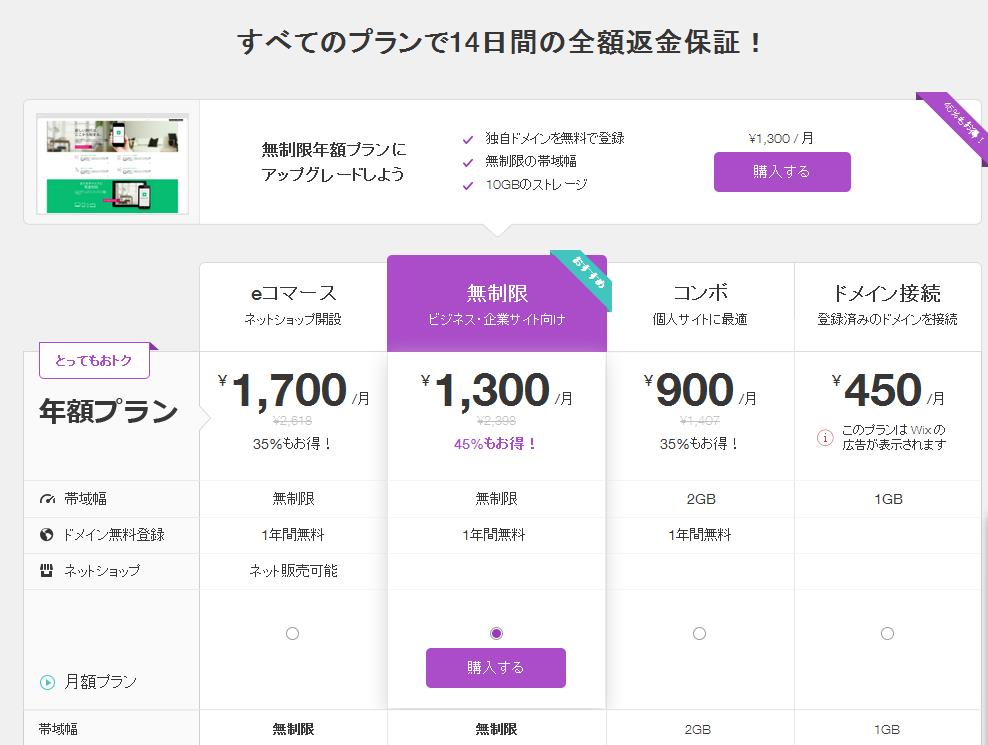
有料プランの料金表がこれね。

Wixは、htmlの知識がなくても視覚的に制作できるので、とても便利。
スマホ対応もされてるし、親切です。
ただ、画像とかは自分で用意しないといけないけどね。
結局、自分のセンス次第でかっこよくもなるしダサくもなる。
instapageの使い方
instapageもwixと似たような感じで、いろんなテンプレから一つ選んで、サンプルページを編集して書き換えていく感じで作れます。

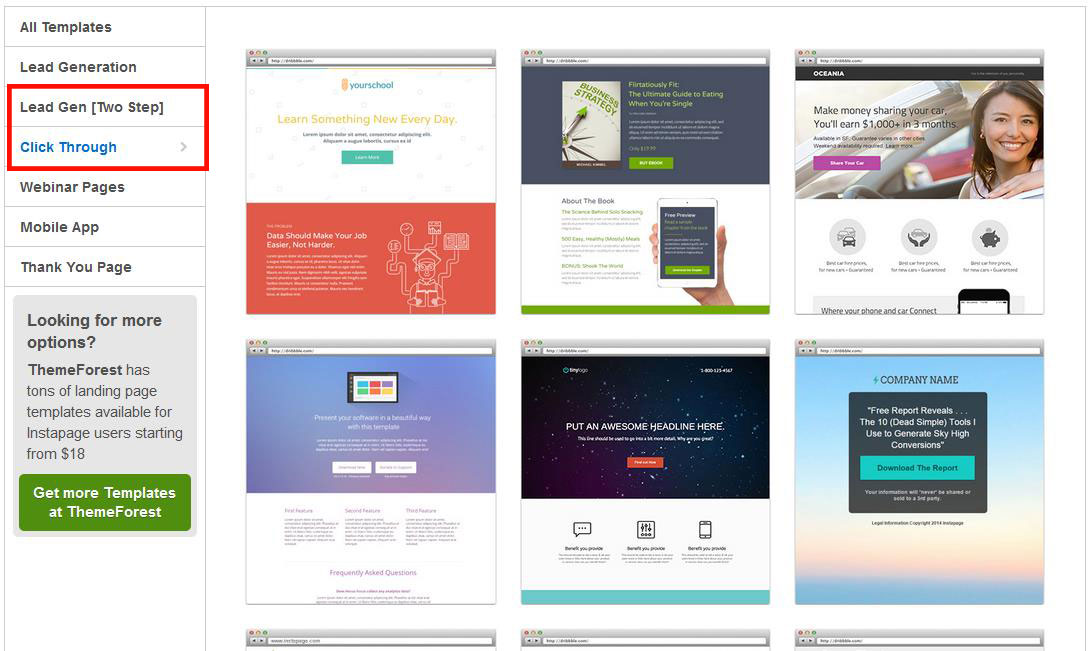
左にカテゴリわけされてるので、LPに使うなら、Click Through か Lead Gen が作りやすそう。
Click Throughは、登録ボタンがついてます。
カテゴリを選んだら、テンプレ一覧が出るので、好きなテンプレにマウスオーバーするとStart Editingをクリックします。
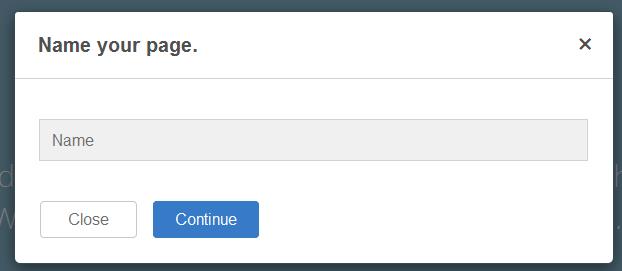
すると名前を聞いてくるので、自分の名前か商品名を入力します。


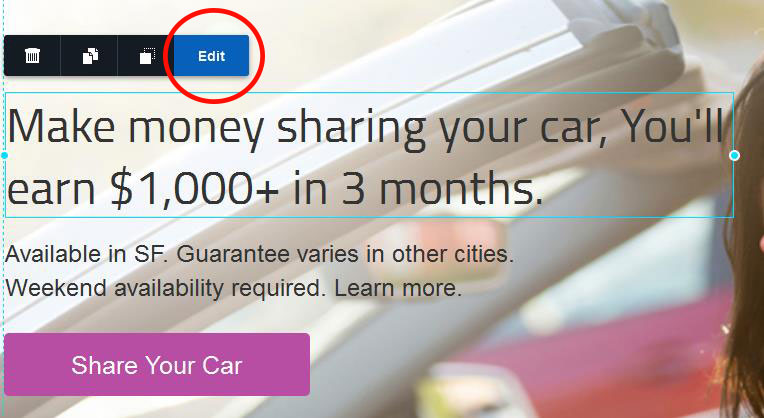
これもWixと同じで、編集したいボックスをクリックすると編集ボタンが出るので、クリックして編集できます。
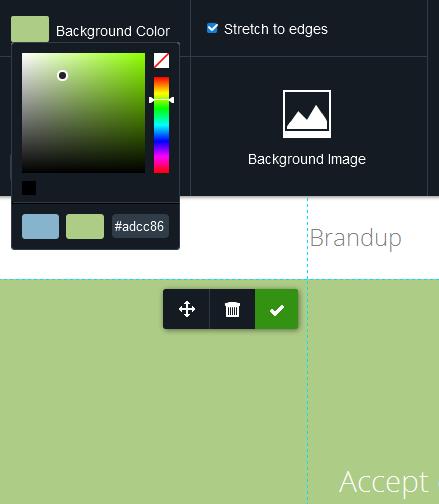
色を変えたりするのも簡単。視覚的に決められます。

スマホ用はスマホ用で作らないといけないので注意。
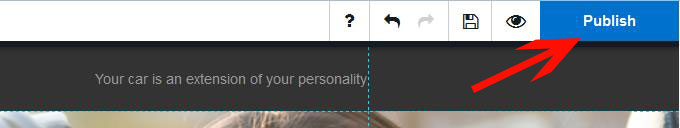
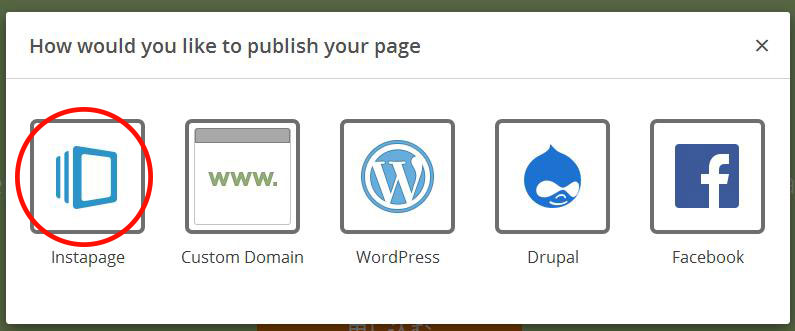
終わったら、右上のpublishをクリックすると、どんなかんじで公開するのか聞いてきます。

左のinstapageを選ぶと無料で公開できます。


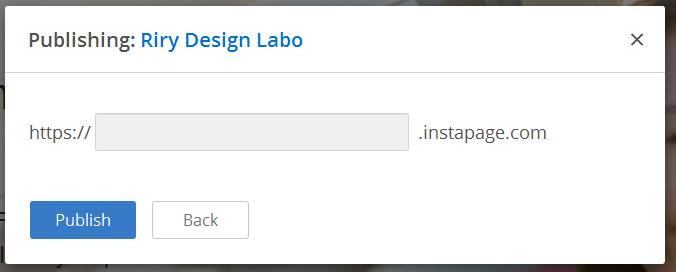
urlは、無料プランなら必ず最後にinstapage.comがつくけど、一応自分が好きな名前を付けれるようになってます。
Wixもそうだけど、サーバーの契約もなく、無料で公開できるのはいいですね。
ただ説明とか編集ページとかも全部英語なので、英語アレルギーの方にはお勧めできないw
あと、日本語のフォントがちょっとダサいので、これをカスタマイズする必要がありそうですね。
画像なども自分で用意しないといけませんね。
Bootstrapを使う
Bootstrapとは、超簡単に言えばWebサイトのフレームワークというかテンプレートのこと。
Webサイトを作成するために必要なHTMLやCSS、JavaScript等のファイルで構成され、ナビゲーションやフォーム、ボタンなどすでにデザインされたもの。
もうデザインされてるので、早くキレイなサイトが作れる。
でもさきほどのWixやinstapageはhtmlやcssを直接触ることはなかったので簡単だったんだけど、bootstrapのほうは、既にデザインされたhtmlの中をさわらないといけないという難点が。
ゼロから作るよりは楽だけど一応htmlの知識はないと、どこをどうさわればいいのかが分からないでしょうね。
まぁでも、洗練されたデザインがすでにできてるのは魅力ですね。
私はサイト作成の知識が当然あるので、WixとかよりもBootstrapのほうが、自分なりにアレンジしやすいので好きです。
css3のメディアクエリを使用しててレスポンシブ対応だし、自分で四苦八苦しなくてもすむので助かります。
ただ、やっぱりある程度の知識があったほうが、どこをどう変えたらどうなるのかっていうのが分かります。
知識があれば自由にカスタマイズできますね。

こんな感じの構成です。
で、Bootstrapを集めたサイトをご紹介します。
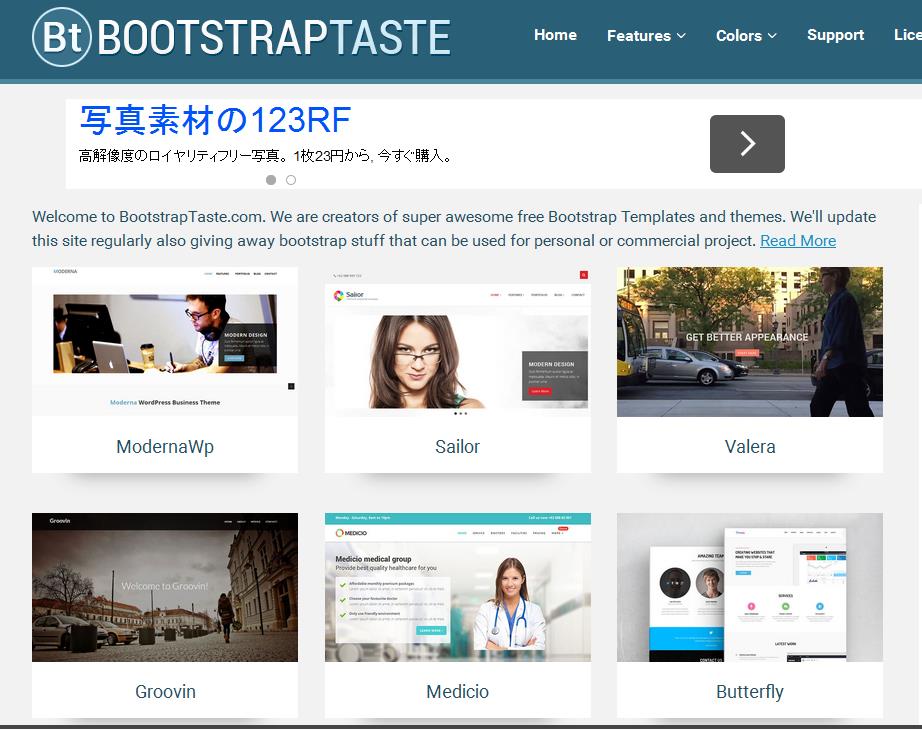
BOOTSTRAPTASTE
海外のサイトですが、BOOTSTRAPTASTE。
そしていろんなテンプレートの中から選べます。

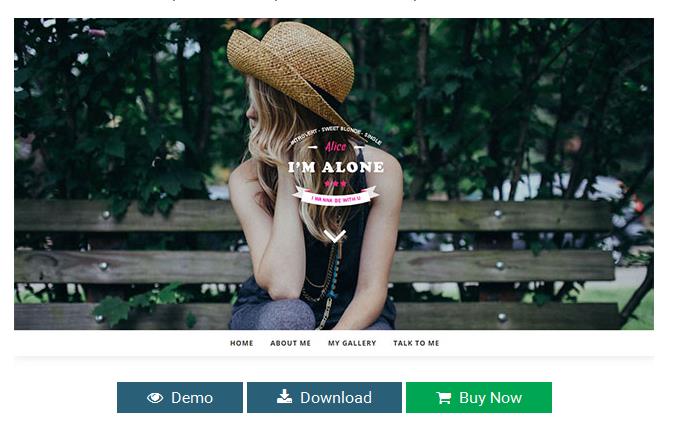
好きなテンプレートをクリックすると、このようにDownroadというボタンが出てくるので、ダウンロードして使います。

自分で必要な個所を変更したり、テキストや画像を差し替えたりします。
作ったら、ファイルを自分の契約してるサーバーにアップロードしましょう。
gt3themes
gt3themesというサイトの
Bootstrap Templates
ここからもダウンロードできます。

ダウンロードしたファイルはこのように、とてもきれいに書かれてるので、わかりやすいです。

Joomla!
joomla!というサイトを紹介してる人がいたけど、私はあまりお勧めしません。
というのも、ここもbootstrapをダウンロードできるようになってるんだけど
なんか、ダウンロードするときに書いてあるサイトが怪しかった。
海外のテンプレって、ワードプレスのテーマもそうだけど、ウィルスとかソフトが一緒にくっついてくるものが多い。
だから、むやみにダウンロードしないのが鉄則です。
でもここで紹介されてた、FLOOR PROSというテンプレートは動きのあるテンプレでかっこよかった。
でも、こわいw
そんなことないよ!ここは信頼できるサイトだよ!と自信を持ってお勧めできる方がいたら、教えてください。
ほんとに私には判断が付かなかった。
調べてみたけど、よくわからないんだよね。
自分のパソコンを犠牲にして試す度胸はありませんでしたw
無料のテンプレートやサービスを使ってLPを作ることはできますが、結局は画像は自分で選択したり作ったりしないといけないので、センスが問われます。
そしてテンプレを見てみると、私たちがよく見るランディングページの構成とはちょっと違った構成なので、調整しないといけません。
反応が取れる文章も書かないといけないし、それなりに時間と労力がかかることは覚悟して臨んでください!

ども~、さとけんです。
うちのサイトはBootstrap系テンプレート
『BUSHED』をそのままパクリましたw
実はカスタマイズにそれなりに苦労したのですが、
見た目は本当ガッカリするぐらい丸パクリです(^^;
おおっ
ほんとだ!!w
あのマウスオーバーしたらくるっと回るヤツ、どうやって作ったんだろうって気になってたんですw
でもまるパクリではないですよね。
苦労されたことはなんかわかりますw
bootstrapって、かっこよくて流行がよくわかるから、ワードプレスでのサイト作りにも
すごく参考になります。(再現はできませんがw)
ピンバック: ランディングページ有料テンプレートを徹底比較しました! | Riry Design Labo
ピンバック: ランディングページLPに使える無料テンプレートがDLできるサイトまとめ | Riry Design Labo | ミリオンハイスクール | ネットビジネス | WordPress