文章って、どれだけ面白い文章でもためになる文章でも、読みやすい文字数があります。
制作者としては、せっかくなら読みやすい文字数や段組みにこだわりたい。
私は最近紙媒体の制作案件が増えてまして、文字数や段組みにはだいぶ気を遣っています。
雑誌や社内報などの読み物の場合、1行にだいたい20文字くらいが読みやすいみたい。
こちらは悪い例です。
(この記事のために作ったものなので、文章はめちゃくちゃですww)

1行に40~50文字も入ってます。
これは読み辛い!!
ではこちらはどうでしょう?

こんな風に20文字くらいで区切ると、ぐっと読みやすくなります。
活字を読みなれてる人でも、1行の文字数を少なくすることでぐっと読むスピードが上がるのではないでしょうか。
少なくとも私は1行に50文字くらいあったらものすごく疲れますw
ネット上の1行当たりの文字数の調整は?
ではネット上ではどうでしょう?
私はスマホで見た時のことも考えて、今でこそ1行に1文書いてますが、ブログを始めたばかりの時は、読みやすくするために15文字くらいで改行を入れていました。
でもそれだと、スマホで見た時に1文字だけ残ったりする。
こんな感じ

これは嫌ですねw
自分のブログだと、1文を全部載せてしまうけど、お客様のLPなどのWEB制作物の場合、最近では魔法のタグを入れてPCだと改行するけどスマホだと改行されないように設定しています。
そのタグとは、<BR>のタグに、クラス名を付けて<BR CRASS=”PC”>
そのクラス名にスマホでは改行しませんという指示を与えるだけ!(魔法でも何でもない)
@media (max-width: 767px) {
.pc{display: none;}
}
BRのタグ自体にこの設定をしてしまうと、すべての改行が無効になってしまうので、スマホでは改行したくないところにだけこれを入れます。
コンテンツ幅を狭くしてしまう
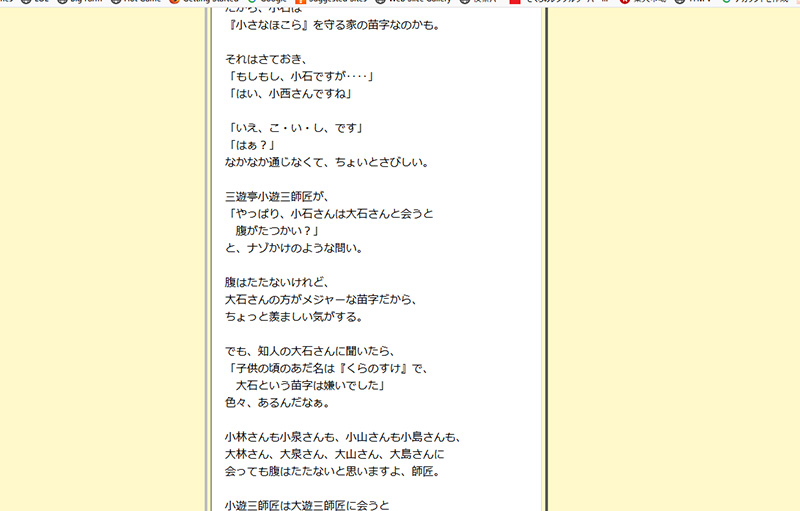
とてもうまいやり方だなと思ったのは、糸井重里さんの「ほぼ日刊トイ新聞」。
ここは、コンテンツ幅自体を狭くして、だいたい20文字くらいしか入らないようにしてる。

絶対に1文字残し状態にならないわけではないけど、まずパソコンで見た時にも読みやすく、スマホで見た時も変な改行がされにくい!ていうかこのサイト、スマホ対応されてないのかなw
「ほぼ日刊」というコンセプトにも合ってますね。
毎日読むものだったら、だらだら長いコラムとか読みたくないもん。
読みやすいデザインで、読みやすいボリュームで。
紙媒体の読み物にしても、ネット上の読み物にしても、読者目線で読みやすさを考えることがとっても大事です。
